Khi học về Selenium Webdriver có bao giờ bạn muốn có 1 site demo để mình có thể viết script thực hành? và Site này phải thỏa mãn ít nhất 2 yêu cầu:
1. Hoạt động ổn định
2. Có đủ loại element như link, checkbox, selectbox, table…
Thực tế, mình đã gặp mấy bạn sử dụng nhưng site lớn như gmail, linkedin, facebook. Lời khuyên của mình là đừng dùng những site đấy nữa. Hãy đơn giản mọi chuyện với WordPress build ở tại máy bạn, thỏa mãn cả 2 điều kiện trên và không bị ảnh hưởng bởi internet. Tất nhiên nó không đúng với thực tế nhưng cũng ko khác biệt là mấy đâu.
Nội dung bài viết
I. Setup Xampp
- Download: https://www.apachefriends.org/download.html
- Setup như bình thường. Mình đặt xampp thẳng vào trong ổ C:\xampp
II. Tạo Database
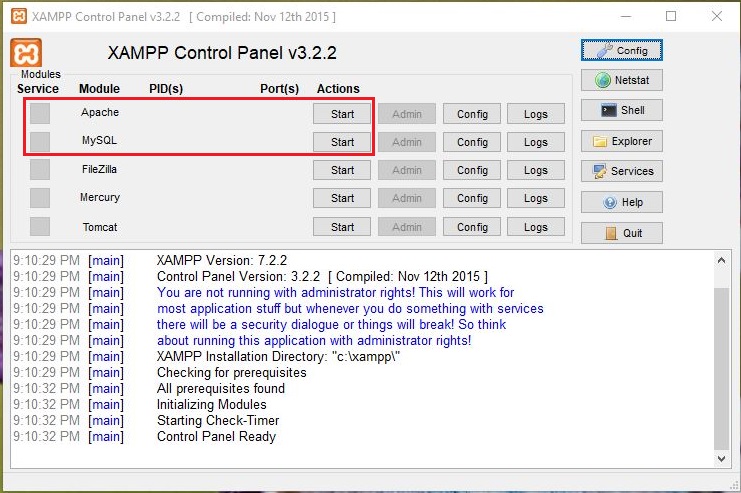
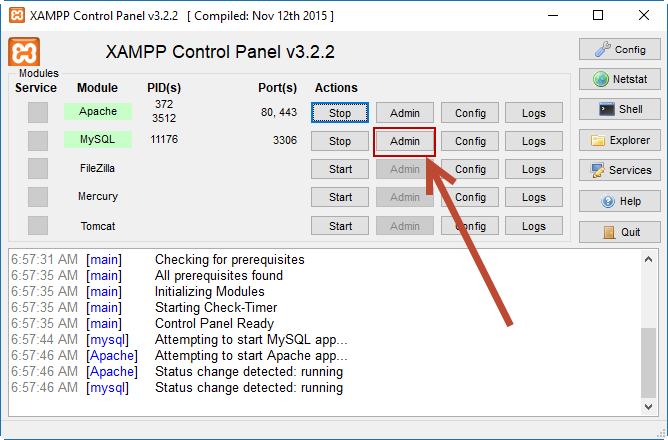
- Run xampp. Start Apache + MySQL

- Lưu ý: Nếu bạn start mà không được có thể nguyên nhân do skype (nếu bạn đang chạy skype). Hướng dẫn sửa ở đây.
- Tạo DB mới


III. Setup WordPress
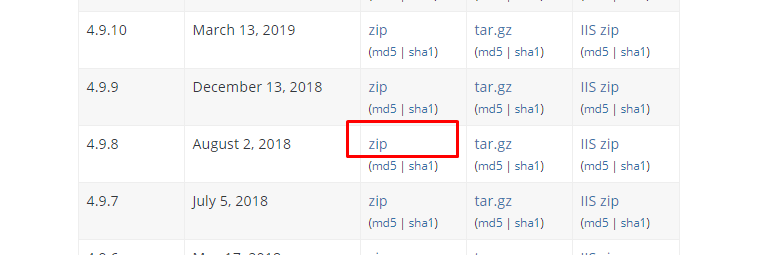
- Download phiên bản 4.9.8 ở đây: https://wordpress.org/download/releases/

- Giải nén vào thư mục htdocs trong Xampp
- Đặt tên folder sau khi giải nén. Cái này sẽ ảnh hưởng để đường link vào site của bạn. Ví dụ mình đặt tên là wordpress.
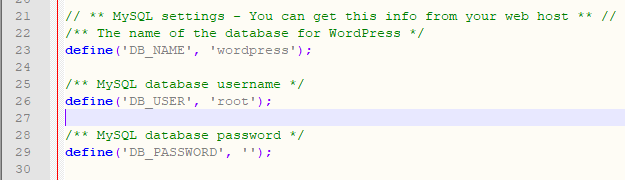
- Mở file wp-config.php rồi sửa như sau:

- Vào URL http://localhost/wordpress
- Sau đó, cài đặt và điền thông tin đăng nhập thôi.
Thế là đã setup xong WordPress, sau này lúc nào bạn muốn thực hành thì chỉ cần bật Xampp lên là được.
Từ các bài sau mình sẽ viết những bài hướng dẫn viết testcase đơn giản và phức tạp, cách refactor lại code, cách viết unit test cho chính những function mà mình viết ra.

[…] ← Previous Next → […]
[…] ← Previous […]
Hyperlink của “Vào URL http://localhost/wordpress” là http://localhost/wp
Hình như sai với hướng dẫn rồi
Cái folder trong htdocs tên là gì thì nó sẽ có đường dẫn tương ứng như vậy, nếu đặt là wp thì sẽ là localhost/wp
[…] Mình vẫn sẽ dùng wordpress để làm site thực hành. Các bạn có thể xem lại hướng dẫn ở đây. https://giangtester.com/bai-6-tao-wordpress-site-de-thuc-hanh-selenium/ […]
[…] Build up an environment for practice ( ex: wordpress web ) […]
Anh Giang ơi cho em hỏi em cài chạy okay rồi nhưng em vào Mysql thay đổi user root thêm pass cho nó => giờ vào trang addmin Mysql thì lại ko vào được? => cái này phải sửa gì để vào lại được trang Add min Mysql???
T_T sao phải đổi pass cho nó vậy, dùng máy local mà, đâu cần thiết phải thế.
Bạn có thể follow theo bài này để config lại: https://stackoverflow.com/questions/2570003/cant-get-access-to-phpmyadmin-after-setting-a-root-password-and-using-instant-r
Chào bạn, giờ mình vào link http://localhost/wordpress báo 404 có phải trang này đã không tồn tại nữa ạ. Hay do mình sai ở đâu ạ.
Mong bạn giải đáp ạ. Cảm ơn bạn
Có nghĩa là trước thì chạy được, giờ thì ko chạy được nữa hả bạn? bạn start lại Xampp xem.
Không ạ. Bây giờ mình mới cài đặt và chạy lần đầu tiên ạ