Câu 1: Làm thế nào để biết dự án của mình có sử dụng API hay không?
- Cách 1: Hỏi dev
- Cách 2: Hỏi dev
Nếu không muốn hỏi, tự mình mò mẫm thì gợi ý như sau:
- Nếu Mobile App thì sure là 99% có sử dụng API
- Nếu là Web thì hên xui, nó phụ thuộc vào công nghệ mà dự án sử dụng:
- Nếu trang web sử dụng framework front-end như React, Angular, Vuejs thì 99% là có sử dụng API.
- Nếu trang web dạng Server-rendering thì hên xui, có thể vẫn có API như bình thường
Đọc thêm bài viết này
Câu 2: Em đọc đi đọc lại các bài viết của anh về API rồi mà vẫn không hiểu API là cái gì? Cái gì được gọi là API test, cái gì là test bình thường?
- Thế thì anh cũng chịu thôi, thua T__T
- Hãy đọc lại mấy bài sau mấy lần nữa nhé
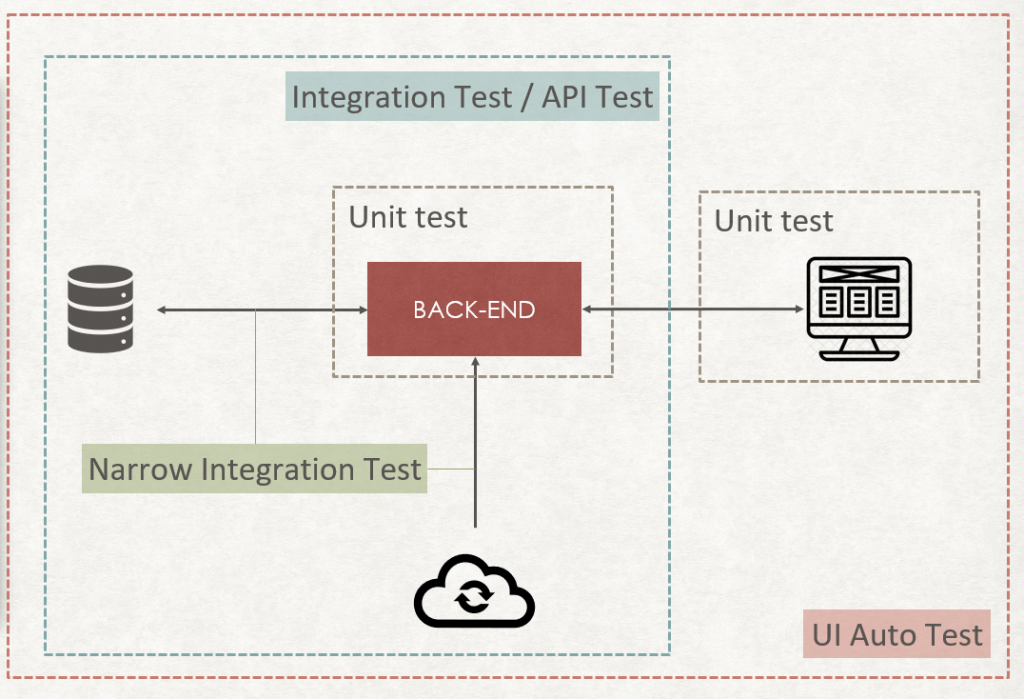
API test khác với “test thông thường” ở điểm nào?

Nhìn ảnh trên, bạn sẽ thấy đối tượng của API là toàn bộ system trừ front-end. Nó không thể test được phần hiển thị trên front-end, nó chỉ test được data mà back-end xử lý nghiệp vụ trả ra có đúng không.
Câu 3: Khi em tra dev tool của Chrome thì thấy có lúc response là HTML, có lúc response là Json, cả 2 đều là HTTP request, vậy cái gì là API? Thế API và HTTP request khác nhau như thế nào?
- Về cơ bản, API chính HTTP request. Nói chính xác, API là con của HTTP request.
- HTTP là 1 chuẩn giao tiếp (protocol), vận chuyển thông tin giữa các đối tượng. Bạn có thể đọc lại bài này.
- API tận dụng HTTP protocol để tự cấu trúc nội dung thông tin được gửi với 1 số điều kiện bị giới hạn lại hoặc thay đổi. Ví dụ:
- Nội dung trong body sẽ là json hoặc xml, chứ nguyên bản của HTTP thì nhiều định dạng: plain text, html, json, xml …
- Tận dụng HTTP method để nói về mục đích: CRUD (Create-Read-Update-Delete) –> POST – GET – PUT – DELETE. Ngoài ra HTTP method còn có rất rất nhiều methods khác OPTION – TRACE – HEAD – CONNECT… Nói như vậy, không có nghĩa là API chỉ dùng 4 loại ở trên, tùy mục đích họ có thể sử dụng thêm HTTP method, tuy nhiên 4 methods đã gần đủ hết các yêu cầu rồi.
- Tận dụng HTTP status code để thông báo cho client biết về tình trạng xử lý request. Ví dụ 200, 400, 401, 403.Tương tự như những phần khác, HTTP status code thực tế có rất nhiều.
Ví dụ về API document https://petstore.swagger.io/#/
Câu 4: Web chị dùng api thì có làm performance testing được không? Bình thường chị đều dùng chức năng record của jmeter, bây giờ làm với api thì làm thế nào?
- Như câu 3 đã trả lời, API thực tế cũng sử dụng HTTP protocol nên làm việc với Jmeter bình thường như làm việc với HTTP request mà trả về HTML.
Câu 5: Thế Test cases của API test thì viết ở đâu? viết ở postman luôn ah?
- Test case là thứ nằm ngoài Test Type, nên trước bạn viết TC cho UI ở đâu thì giờ cũng có thể viết TC cho API ở đấy, ví dụ trên excel, google sheet hay các tool chuyên dụng.
- Postman là tool giúp bạn có thể gửi request – nhận và hiển thị response – viết test script để tự động check response. Bạn có viết TC hay không, postman không quan tâm.
Câu 6: Em dùng Auto test selenium rồi thì có phải test API nữa không?
- Như câu 2 đã phân tích, selenium test chức năng + hiển thị của UI, đối tượng test của nó là toàn bộ hệ thống thông qua Front-end. Sẽ có những case mà test selenium trùng với test API nhưng mà sẽ có rất nhiều case khác nhau. –> Tóm lại, nên có cả 2 loại test.
Câu 7: Mình mới biết đến API test thôi, mình nên bắt đầu từ đâu?
- Bắt đầu từ lý thuyết: Tổng hợp các bài viết về API Test.
- Sau đó, bạn có thể học về tool như Postman, Rest-Assured.
- Sau khi đã làm quen các tool rồi, bạn cần master các tool đó, mình có 2 khóa học để level-up skill của bạn
- Khóa học postman-script
- Khóa học API Automation Test sử dụng Rest-Assured

em đang tìm hiểu về API thì nên bắt đầu với khoá học nào của anh trước ạ.
Khóa này nhé bạn ơi https://giangtester.com/thuc-hanh-api-test-trong-du-an/
trong 1 dự án, thì API nào mới được test, mình thấy có các loại api như:
+ API có document trên swagger rõ ràng, hay gọi là public API => cái này thì mình biết là sẽ có testing nè
+ API ko có document, nó có thể thấy được thông qua chrome dev tool, vậy những API này có cần test không? (hay còn gọi là private api hay internal api)
còn loại api nào nữa không?
API là cách thức giao tiếp, giao tiếp trong module, giao tiếp ngoài module, giao tiếp giữa app này và app khác. Giao tiếp bên trong gọi là internal, giao tiếp bên ngoài gọi là external hay public. API nào thì cũng test hết thôi, chỉ có điều những api mà public thì thường được ưu tiên cao hơn vì đối tượng hướng tới của nó rộng hơn.
API mà nhìn được bằng dev tools thì cũng là public. Ví dụ cho dễ hiểu: client gọi service 1 (public api), service 1 lại gọi service 2 (internal api), client sẽ không gọi service 2. Nếu client mà gọi service 2 thì đó cũng là public api.
nếu giả sử nói “API nào cũng nên test”, thì các api không có document, ko có hướng dẫn, thì mình test như thế nào, vì nó ko có expected rõ ràng, bạn có thể share kinh nghiệm bạn gặp không
– api được mark “internal” thì nó cũng có api docs, trừ khi người viết ra api và người sử dụng api đó là 1 người. Còn viết ra cho người khác dùng thì phải có api docs.
– api không có docs và bạn ko nhìn thấy –> coi như ko biết –> ko test
– api ko có docs và bạn nhìn thấy –> đọc code + hỏi dev –> tự test (low priority)