NOTE: Bạn ***tester nào đó vui lòng đừng copy về blog của bạn.
Bài này mình chỉ tập trung vào giải thích cơ chế của đoạn script js hoạt động như thế nào
I. Cơ chế hoạt động
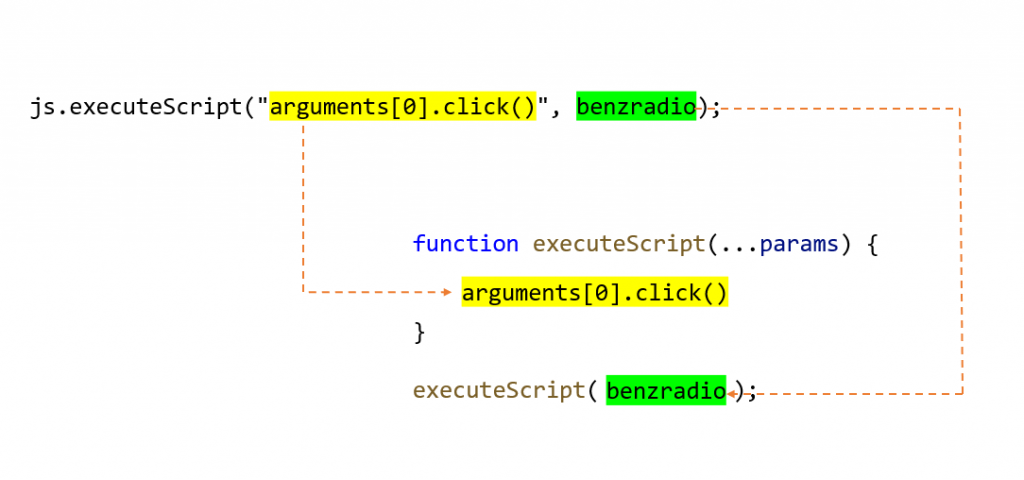
Hãy tưởng tượng có 1 function js viết sẵn như sau:
function executeScript(...params){
....
}Code selenium như sau:
js.executeScript("arguments[0].click()", benzradio);Cái đoạn String script được viết trong selenium chính là nội dung của function trên

Trong đó:
argumentslà 1 biến đặc biệt trong Function của javascript, nó được tạo tự động cho mỗi Function, nó là 1 array chứa tất cả những arguments/parameters truyền vào cho Function- Do
argumentslà array, nên để access vào 1 element trong array, ta cần lấy theo định dạngarguments[index]
II. Ta có thể làm gì với js script?
Nếu ta đã biết là được script mà chúng ta viết là nội dung của 1 function trong javascript, chúng ta có thể làm được nhiều điều với nó.
Dưới đây là 1 vài ví dụ:
Link to practice: https://courses.letskodeit.com/practice
- Lấy current URL
String url = (String) js.executeScript("return document.URL");
System.out.println(url);
//https://courses.letskodeit.com/practice- Lấy title của page
String title = (String) js.executeScript("return document.title");
System.out.println(title);
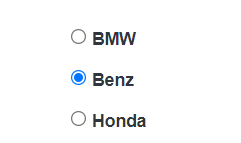
//'Practice Page'- Lấy 1 Element
String script = "return document.getElementById('benzradio')";
WebElement benzradio = (WebElement) js.executeScript(script);
benzradio.click();
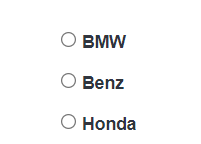
- Lấy nhiều Elements
String script2 = "return document.querySelectorAll('#radio-btn-example label >input')";
List<WebElement> inputs = (List<WebElement>) js.executeScript(script2);
inputs.forEach(input -> System.out.println(input.getAttribute("value")));
//bmw benz honda
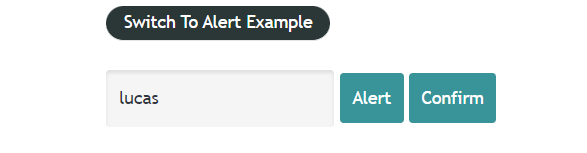
- Set value cho thẻ input
String script3 = "document.getElementById('name').value = 'lucas'";
js.executeScript(script3);
- Scroll đến element and click
WebElement btn = driver.findElement(By.xpath("//button[contains(@class, 'j1I7k')]"));
js.executeScript("arguments[0].scrollIntoView(true); arguments[0].click();", btn);III. Tổng kết
Mình sẽ tiếp tục viết thêm nếu có gì đó hay ho, nếu bài viết có ích cho bạn, hãy để lại 1 like cho mình biết mình không vô dụng. Cảm ơn. 😀
