Có bao giờ bạn phải test 1 form nào đấy dài lằng nhằng với 10-15 fields và bạn thấy mệt khi phải điền data test mỗi lần chỉ để check validation giống hệt nhau. Welcome to Testing World! =))))) Cái vấn đề mà bạn gặp thường hay xuất hiện với cái tên “data-driven testing”. Hôm nay mình sẽ giới thiệu function mà TestNG support để xử lý vấn đề trên.
Data-driven Testing là một kiểu test dùng để xử lý một vấn đề có những điều kiện sau:
- Test cần phải dùng nhiều data có cùng cấu trúc và có thể sử dụng nhiều loại data-type khác nhau
- Logic để test là giống hệt, chỉ có data là thay đổi
- Data test có thể sửa bởi nhiều người.
Nói về “lịch sử” 1 chút, thời điểm TestNG ra đời, Junit mới chỉ có version 3, lúc đó thì Junit 3 định nghĩa rằng [1 test method] thì:
- Phải “public” (changed ở Junit 5)
- Phải return “void”
- Và không thể nhận parameters nào cả (changed ở Junit 4)
TestNG support parameters bằng 2 cách:
- Thông qua testng.xml
- Thông qua Data Providers.
Vì sử dụng xml khá cùi (vì sao thì bạn tự tìm hiểu) nên mình bỏ qua luôn, chỉ hướng dẫn phần Data Providers. Data này có thể được lưu ở trong code hoặc từ external files như csv hoặc excel. Bài này mình chỉ hướng dẫn việc đọc data ở trong code.
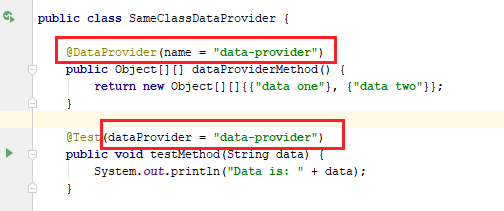
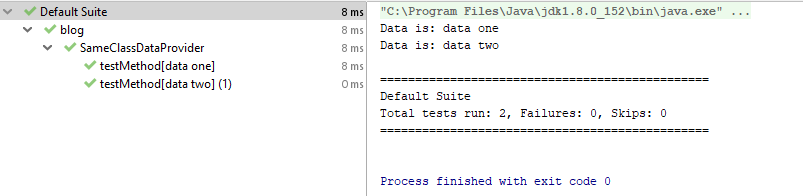
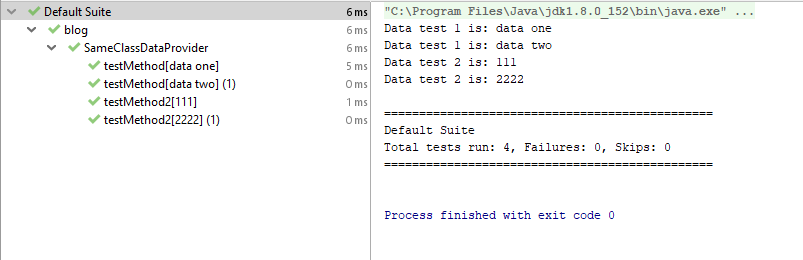
I. Dataprovider ở cùng 1 class


- Nếu @DataProvider có sử dụng attribute name thì bạn phải điền đúng name ở Test nào bạn cần.
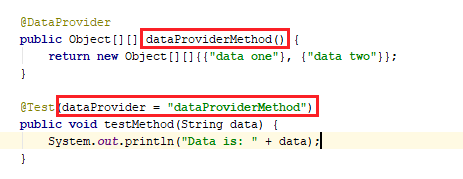
- Còn nếu bạn không sử dụng attribute name thì bạn phải điền đúng tên method

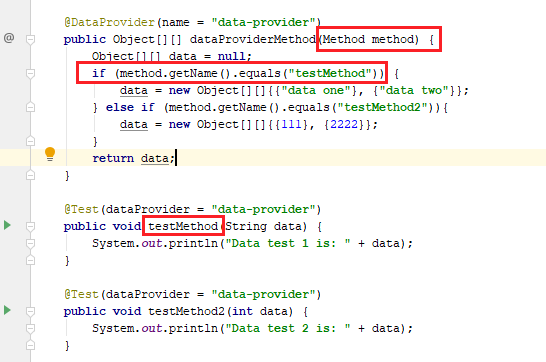
II. Dataprovider với rẽ nhánh (if-else)
Đôi khi, bạn không muốn tạo ra quá nhiều method cho DataProvider vì ngại hoặc khó khăn trong việc nghĩ tên cho mỗi DataProvider đó, bạn ước gì chỉ cần khai báo 1 nơi thôi, tùy method mà lấy đúng data mong muốn. Thật may mắn, TestNG có hỗ trợ phần đó, bằng cách cho phép add thêm object Method vào làm parameter của DataProvider. Method này là java.lang.reflect.Method


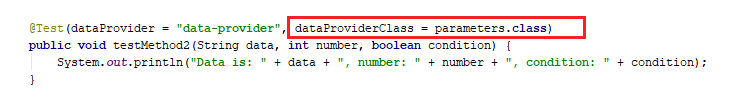
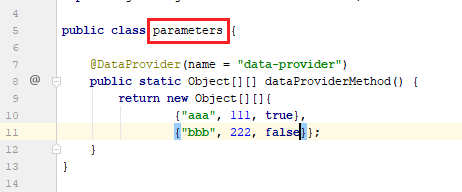
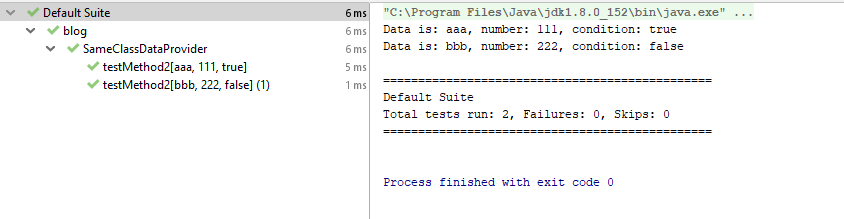
III. Dataprovider ở 1 class khác
Đôi khi bạn lại muốn nhét Data vào 1 chỗ khác, nằm ngoài Test Class, để dễ maintain. Bạn chỉ cần khai báo thêm vị trí của Class đó là TestNG sẽ làm hết cho bạn.



IV. Tổng kết
Trên đây là cách làm việc với data của TestNG khi Data nằm trong code. Cách đọc data từ external file mình sẽ hướng dẫn ở 1 bài khác. Hi vọng các bạn có thể nắm được basic của data-driven testing với TestNG

[…] [Bài 5] Cách sử dụng Parameter trong TestNG để làm Data-driven Testing […]
[…] Data provider trong file code ( có thể tham khảo ở đây) […]