
I. Property là gì
- Nói nôm na, nó là 1 loại biến global, share cho tất cả các threads trong jmeter khi bạn run test.
- Nó nên chỉ có 1 giá trị cố định từ trước khi run test, không nên thay đổi trong quá trình run test.
- Giả sử, bạn đầu bạn có 1 property
Name=Lucas, sau đó, thread 1 sửa thànhName=Davidthì các thread khác cũng sẽ nhìn thấy valueName=Davidchứ ko cònLucasnữa đâu.
II. Property khác gì với biến (variable)
Điểm khác chính của nó đến từ scope:
- Variable là biến local, chỉ có giá trị trong từng thread, các thread khác ko thể access vào được.
- Property là biến global, tất cả các thread đều nhìn thấy.

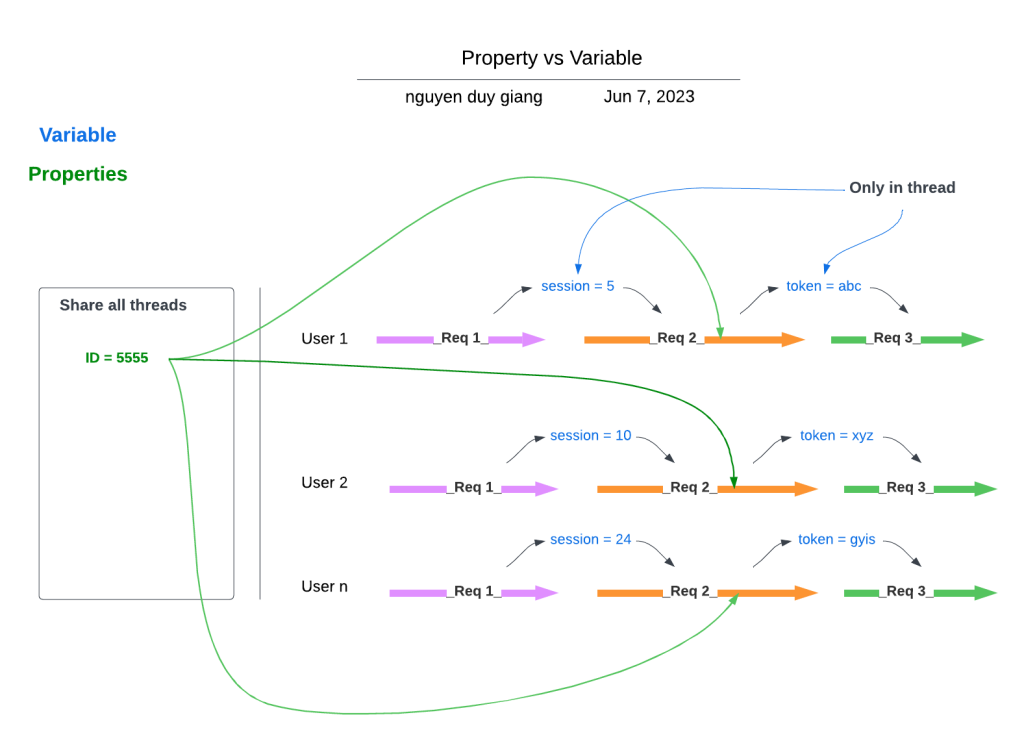
Trong ví dụ trên:
ID=5555là propertysession,tokenlà variables
III. Cách tạo ra property
Để tạo ra variable thì ở trong JMeter có khá nhiều cách:
1. Set từ các file properties: jmeter.properies, hoặc user.properties
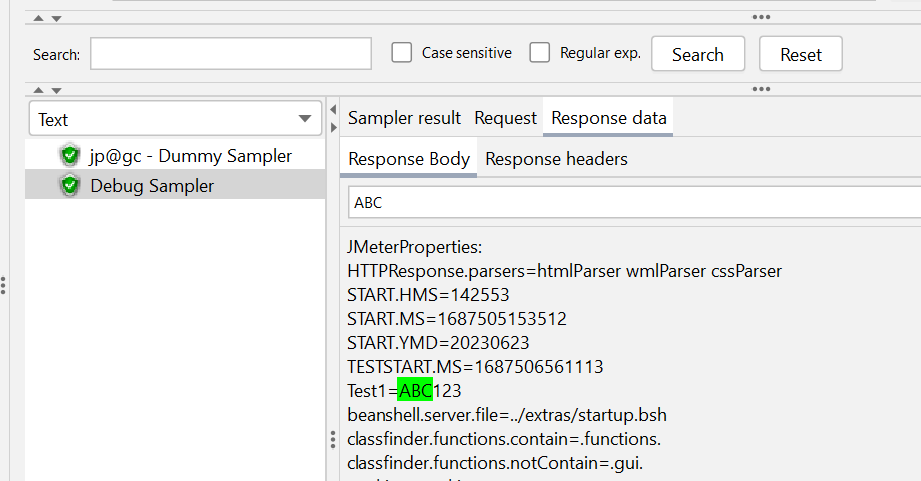
Bạn có thể view tất cả các Property đã được ghi ở trong 2 file này bằng Debug Sampler
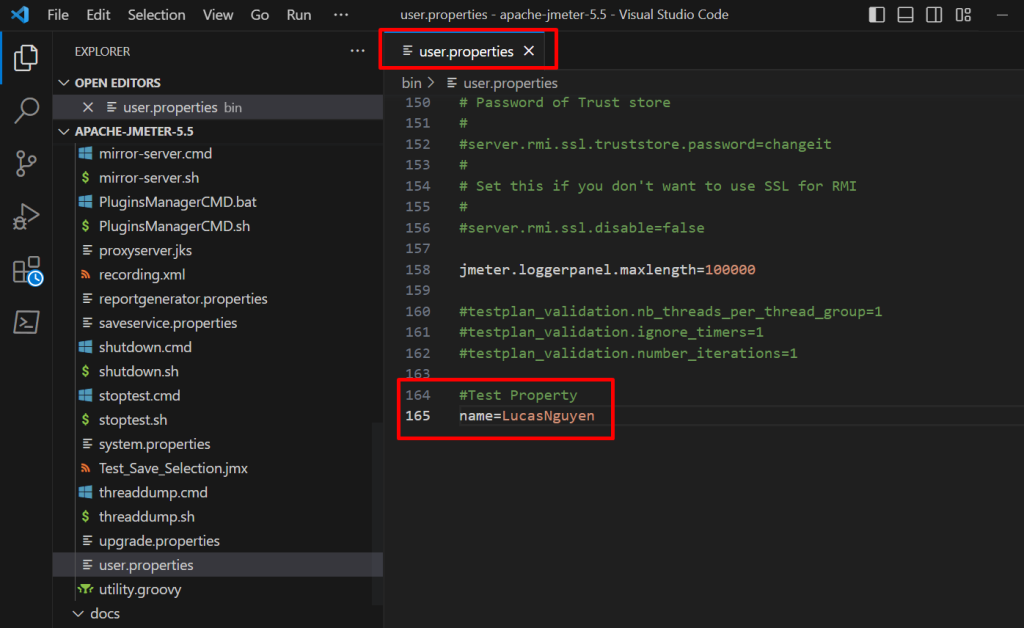
Ví dụ: Mình điền 1 property vào file user.properties trong folder \bin

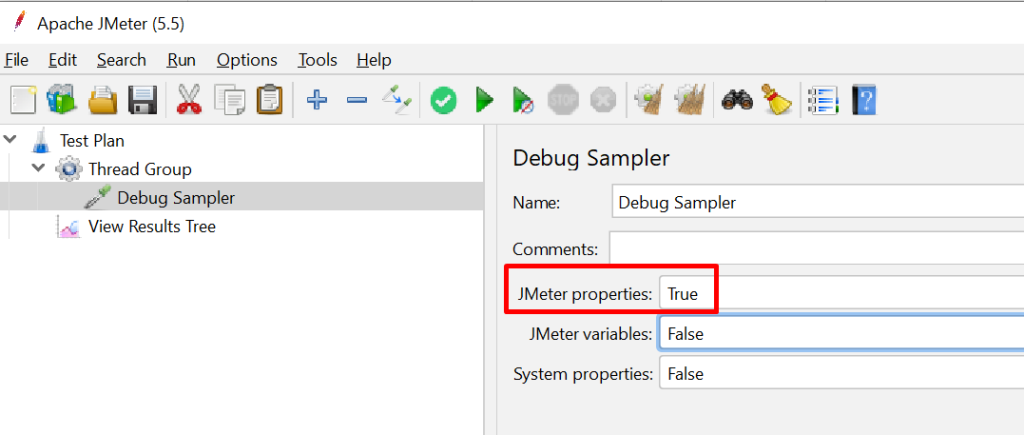
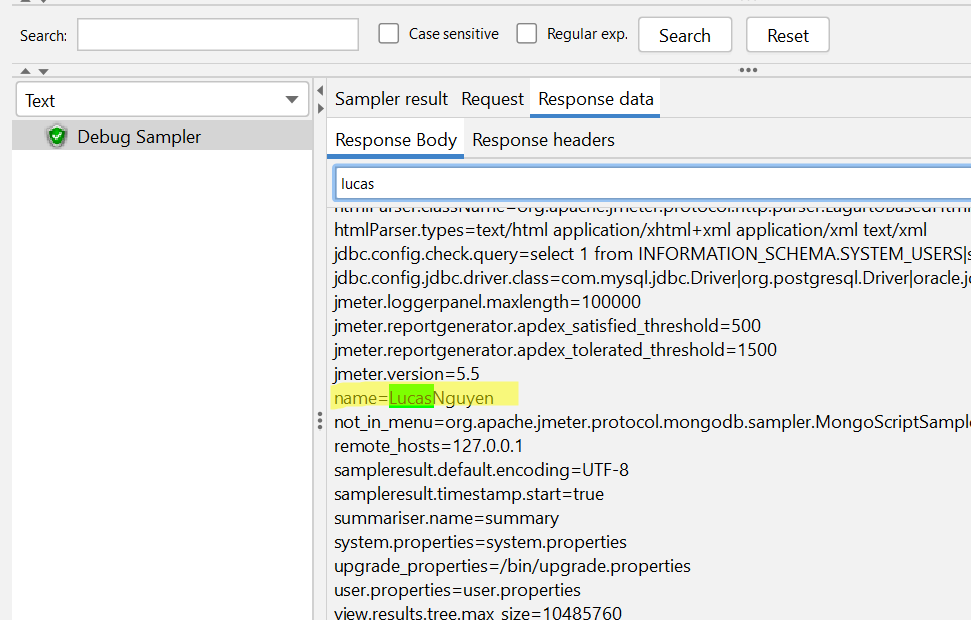
Mình sẽ view kết quả bằng Debug Sampler:


Lưu ý: Nếu bạn edit file properties sau khi bật JMeter thì JMeter không thể load được property đó, bạn cần restart để JMeter để JMeter có thể get được value của property.
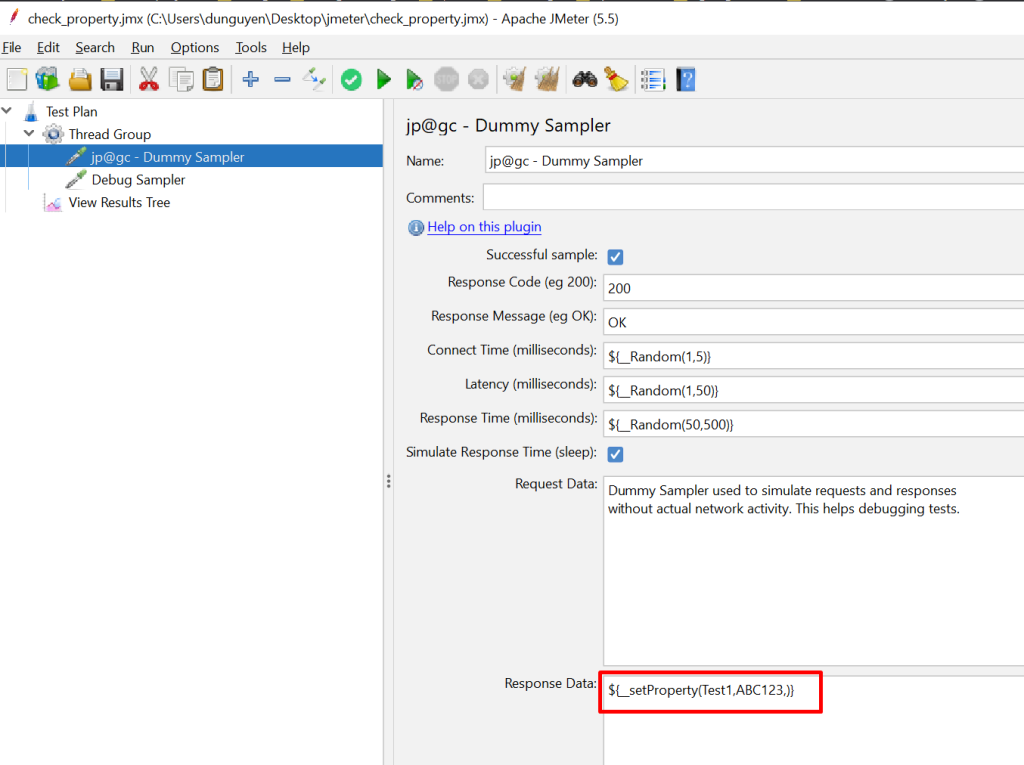
2. Sử dụng function Helper
${__setProperty(Test1,ABC123,)}


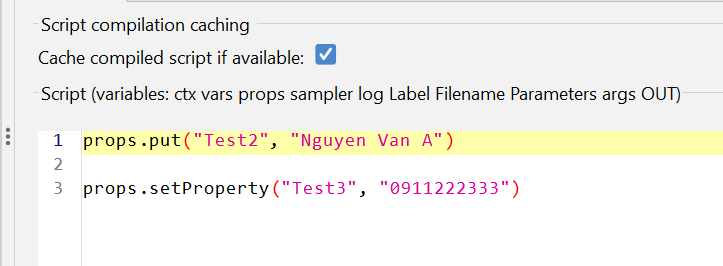
3. Trong script JSR223
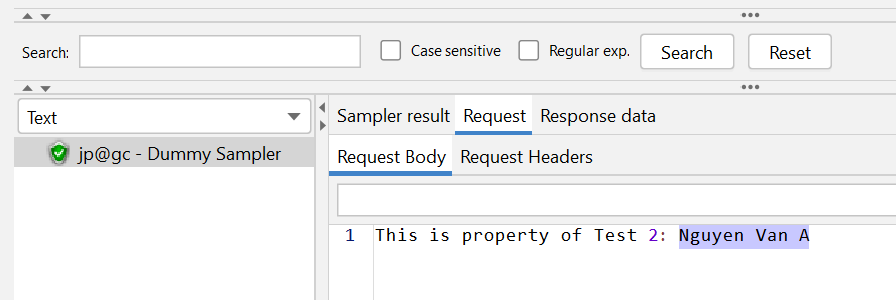
props.put("Test2", "Nguyen Van A")
props.setProperty("Test3", "0911222333")


IV. Cách lấy value của property
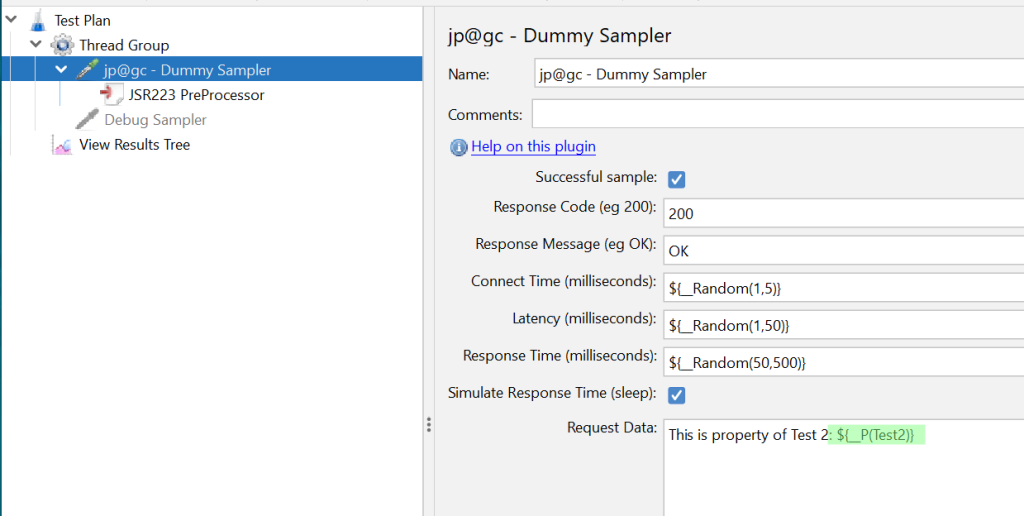
1. Trên UI
Dùng function ${__P(propA)}. Ví dụ:


2. Trong script (JSR223)
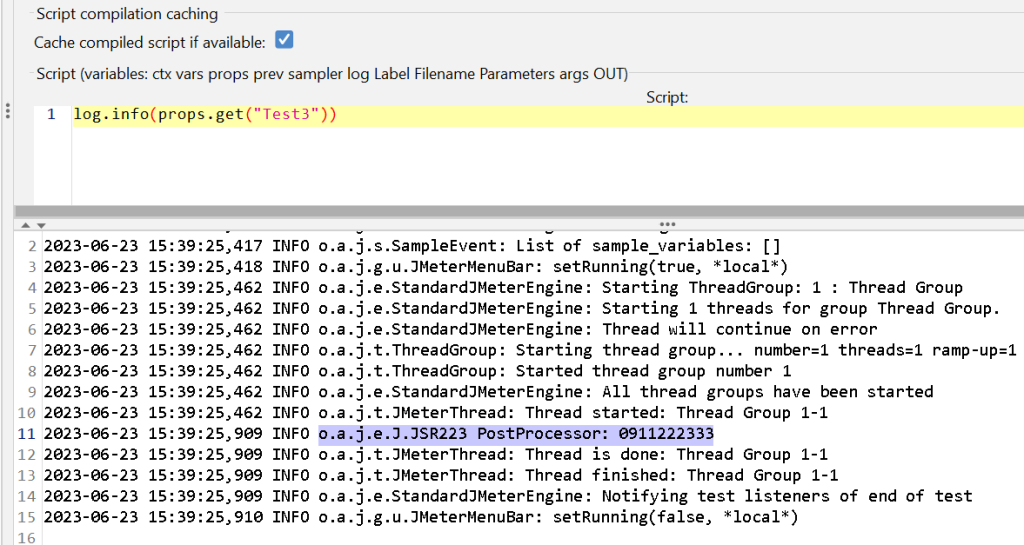
log.info(props.get("propA"))

3. Lấy tất cả các properties của JMeter trong script (JSR223)
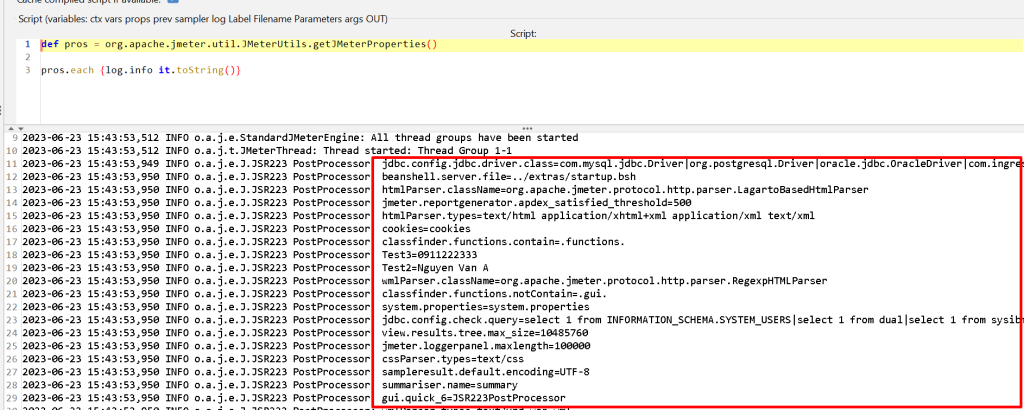
def pros = org.apache.jmeter.util.JMeterUtils.getJMeterProperties()
pros.each {log.info it.toString()}

V. Tổng kết
Property và Variable là 2 cách để lưu thông tin sau đó dùng ở nhiều nơi trong test plan của JMeter, nếu bạn muốn làm tốt JMeter thì bạn nên thật rõ cách sử dụng 2 thứ này. Hi vọng bài viết có ích và đừng quên 1 like cho người viết bài. Thanks ^^
