Test response là tính năng đặc biệt quan trọng với những người test API. Làm sao có thể suốt ngày run từng cái request rồi check từng kết quả trả về một cách thủ công được, phải có cách gì nhanh hơn chứ 😀
Phần này cung cấp 2 tính năng cực hay giúp người test đẩy nhanh được tốc độ test API.
- Check tự động kết quả trả về của từng field với 1, 2 dòng code, rất dễ, không cần biết code cũng làm được.
- Lưu giá trị của Response thành biến trong Environment để tiếp tục truyền vào param của API tiếp theo.

Postman cung cấp một khung làm việc để ta có thể làm việc, chỉ hỗ trợ ngôn ngữ Javascript thuần, không hỗ trợ jquery hay các thứ khác nhé. Và nó không có chế độ debug hay có console đâu. 😀 → Nếu muốn biết chắc code mình chạy đúng, hãy viết trước ở ngoài nhé.
Phần ở bên phải là tập hợp những cú pháp Postman cung cấp sẵn cho người dùng, khỏi cần phải nghĩ. Ok vào bài toán cụ thể nhé.
Bài toán 1: Tôi có 1 API login, tôi muốn biết là sau khi login vào xong, user_id của tôi trả về có đúng hay không.
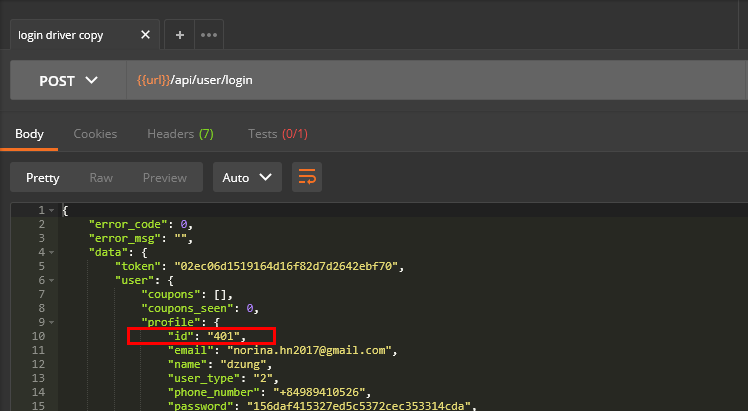
- Bước 1: Chạy thử API 1 lần để lấy được cấu trúc Response của API.

Ta có thể thấy user_id nằm ở vị trí: root > data > user > profile > id và trong trường hợp này id của user này là 401.
- Bước 2: Viết Test

Code:
var jsonData = pm.response.json();
pm.test("Check user_id", function () {
pm.expect(jsonData.data.user.profile.id).to.eql(401);
});1: Parse cái Reponse trả về và lưu vào biến “jsonData” → cái này chính là root đã viết ở trên.
2: Test xem user_id có bằng 401 không.
Cách lấy giá trị hoàn toàn giống như trong Javascript thôi.
- Bước 3: Sau khi viết xong Test thì các bạn run Request lại rồi ngó xem phần Test của mình có đúng không.

Theo kết quả thì Test của mình đang Fail, á đù, mình viết đúng rồi mà nhỉ. 🙁
Đây là điểm mà các bạn mới làm sẽ hay gặp, đó là vấn đề ngay tại cái công cụ giúp mình test. Trong trường hợp này, đó là giá trị trả về nó là 1 String, mình không thể so sánh String và Int được. Hãy ngó lại cái ảnh phía trên, bạn sẽ thấy id là “401”, ta chỉ cần thêm dấu nháy kép vào lại phần test của mình là xong.
var jsonData = pm.response.json();
pm.test("Check user_id", function () {
pm.expect(jsonData.data.user.profile.id).to.eql("401");
});

Bài toán 2: Tôi có 1 API login, sau khi login tôi muốn lưu lại giá trị của token để làm data cho những API tiếp theo.
Vẫn dùng ví dụ ở trên, ta sẽ thấy vị trí của token là: root > data > token.

Ta sẽ viết thêm 1 code vào phía dưới 2 dòng code mình đã viết ở trên:
var jsonData = pm.response.json();
pm.test("Check user_id", function () {
pm.expect(jsonData.data.user.profile.id).to.eql("401");
});
pm.environment.set("token", jsonData.data.token);
Sau đó, ta chỉ run lại rồi kiểm tra trong Environment thôi.

Khi đã lưu được biến vào trong Environment rồi thì phần gán biến vào request sẽ giống với phần mình đã hướng dẫn ở bài trước.
Vậy thôi, phần sử dụng Test của Postman chỉ đơn giản thế thôi. Mình biết là 1 bài thì không thể nói hết được, nhưng mà cũng xử lý được 2 phần quan trọng. Nếu làm theo mà có vướng mắc thì hãy để lại comment nhé.

[…] ← Previous Next → […]
Bài viết hay lắm anh. Cảm ơn anh
Tks em. Tiếp tục theo dõi những bài tiếp theo nhé. 😀
Em còn không biết viết câu lệnh test api 🙁
Thì học thôi 😀
Anh ơi, em confirm chỗ này ạ.
Em có 2 api là A và B. Sau khi lấy được respose từ A thì gán biến thế nào vào B được ạ
Hi bạn,
Bước 1: Get response từ api A thì tách lấy phần mình cần rồi lưu lại thành 1 biến trong Environment.
Bước 2: Sang api B, điền param truyền vào dạng {{tên_biến}}
Bạn đọc thêm bài này nhé https://giangtester.com/api-testing-voi-postman-phan-8-environments/
thanks anh, em hiểu rồi ạ (y)
Với token luôn thay đổi ở mỗi lần nhảy vào một page thì việc gán Test như trên sẽ thế nào ạ? Nếu token là 1 chuỗi varchar quá dài thì postman sẽ cắt kí tự, nó thông báo như hình này: http://prntscr.com/hbitij ==>có cách nào resolve không ạ
Việc check token là ko cần thiết vì token sai thì các api tiếp theo sử dụng cái token đó cũng ko hoạt động. Nếu muốn check token thì phải mở DB để so sánh thôi.
[…] trả lại thông tin, gọi là response, về lại cho client thông báo rằng nó đã cập nhật thành […]
Anh ơi, anh giúp em cái này với ạ.
Ví dụ: em có 1 api token trả về body như thế này:
{
“errorCode”: 0,
“data”: {
“value”: “abcZYw…i”
},
“errorMsg”: null
}
Value của api token sẽ gán vào header có param và value lần lượt như sau:
Authorization: SyncFC {{value}}
Em đã viết vào phần Test trong api token như sau:
var jsonData = pm.response.json();
pm.environment.set(“token”, jsonData.data.value);
Và nhấn buttton Send trong postman. Nó báo error như sau ạ:
http://prntscr.com/iwceac
==>fix thế nào để gán token vào environment thành công ạ
Hi bạn, có thể là do cái dấu nháy kép “”, bạn copy từ bài của mình nên ko đúng cú pháp của js. Bạn gõ lại cái dấu đấy thử xem.
oki rùi ạ, em cảm ơn anh ^^!
Hi anh, em có làm theo steps của anh, mà tại em chưa test API nên cũng chưa có url cụ tỉ, có mấy cái url local anh đang làm í, thì em có thể config ntn để có thế làm theo guilde như mấy series này của anh ạ :). Thanks
Em có thể sử dụng API test ở đây nhé. https://sangbui.com/e-api-dashboard-document/ Đọc thêm 1 chút về cách sử dụng những API này. API trong thực tế cũng ko khác nhiều lắm, chỉ là nhiều và ít tham số hơn thôi.
Hi anh, e cũng đang lần mò học test API. Thử link trên thì họ đang yêu cầu quyền truy cập rồi ạ. Anh có tài liệu nào để thực hành test thì cho e xin với nha.
Em cảm ơn a ạ 🙂
Thực hành test thì em có thể dùng cái này https://sangbui.com/e-api-dashboard-document/
Bài viết rất ngắn gọn và bổ ích.
Em cảm ơn anh nhé.
Cảm ơn em!
[…] phần test, mình có nói ở bài 9 rồi nhưng có 1 vài điểm mọi người cần chú […]
Cho em hỏi là response trả về nhiều giá trị như vậy, ví dụ chuỗi json trả về có tầm 50 cái key thì mình phải check từng key hay có cách nào khác không ạ, với làm thế nào để mình đọc log của api đó để test không ạ?
Hi em,
– Anh đâu có nói là phải check hết tất cả các giá trị đâu nhỉ? Tùy vào em thôi, muốn check nhiều thì check nhiều, còn anh thì chỉ check 2-3 thứ mà quyết định test đấy pass hay fail, chứ ko check nhiều.
– Anh ko hiểu cái Log API mà em nói là cái gì, em có ví dụ ko?
Hi anh,
E cảm ơn ạ, nhưng do dự án e làm có case sẽ check hết toàn bộ các giá trị trả về nên e hơi rối.
Về log là ví dụ khi e call API, thì nó sẽ xử lý như sau:
-Xuất log “Start xử lý ABC”
– Tiến hành xử lý trong nội dung api, ví dụ lấy dữ liệu
– Xuất log “lấy dữ liệu ABC thành công”.
– Xuất log “kết thúc xử lý ABC”
– Return json
thì e muốn hỏi là kiểm tra nội dung file log sẽ có 3 message là “Start xử lý ABC”, “lấy dữ liệu ABC thành công” và “kết thúc xử lý ABC” ạ.
Cảm ơn anh.
Hi em,
– Log là nhằm mục đích debug đâu phải là đối tượng của test, nếu em phải test cả log thì phải asscess file Log bằng cách connect tới server hoặc tự build ở local (nếu có source code) rồi tự call API ở local rồi check log.
– “dự án e làm có case sẽ check hết toàn bộ các giá trị trả về nên e hơi rối.” –> code tay to thôi em. 😀
[…] ý: Số Pass or Fail được tính trên số Test bạn viết, chứ ko tính trên số Request bạn […]
Chào anh ạ, cho em hỏi nếu em goi API mà trả về nhiều kết quả (ví dụ tìm kiếm trả vể kết quả: id = 1, string1; id = 2, string2…) và em muốn lấy hết tất cả id trả về gán vào Eviroment thì có cách nào không ạ?
Em cảm ơn ạ
Extract rồi save cả list ấy vào 1 array thôi em, sau đó save cái array vào environment như bình thường.
Em có thể đọc bài này https://giangtester.com/api-testing-voi-postman-phan-14-xu-ly-array/
url = 192.168.1.77 này chỉ để demo chứ ko chạy được , đúng ko Giang
Mình ko tìm thấy được cái ip 192.168.1.77 kia ở chỗ nào hướng dẫn trong bài. Anw, mọi thông tin trên bài viết để demo, chứ bạn làm theo nó ko chạy được đâu. Quan trọng là mọi người hiểu concept.
[…] ở chỗ này khá dễ hiểu, nếu bạn thấy khó hiểu thì đọc lại bài 9. Nếu bạn vẫn có chỗ băn khoăn, hãy để lại comment. […]
Anh ơi nếu response trả về là một chuỗi object thì làm sao để lấy được giá trị ạ, em đang thử thì nếu response trả về 1 object thì lấy được nhưng nếu trả về nhiều object thì không lấy được
VD:
“code”: “200”,
“message”: “thành công”,
“result”: [
{
“id”: “1”,
“name”: “Test1”
},
{
“id”: “2”,
“name”: “Test2”
}
]
Script của em
var jsonData = JSON.parse(responseBody);
tests[“Pass”] = jsonData.code === “200”;
pm.environment.set(“Company_ID”, jsonData.result.id);
Nếu nó là dạng array thì em chỉ cần cho thêm cái tham số vị trí em muốn lấy là được. Ví dụ, lấy cái id đầu tiên
jsonData.result[0].id
Nếu em muốn biết nhiều hơn, thì đọc bài này https://giangtester.com/api-testing-voi-postman-phan-14-xu-ly-array/
Em cám ơn ạ, em lấy được giá trị rồi.
Anh có link nào hướng dẫn cách extract response data theo điều kiện không ạ.
VD như cái của em post ở trên thì em muốn lấy ra name của object có id=2 để xử lý case khi mà mỗi lần response trả về thứ tự các bản ghi lại khác nhau ấy ạ
Hi em, em có thể tham khảo cái này https://goessner.net/articles/JsonPath/ và sau đó tự google cách sử dụng jsonpath trong postman
Vâng ạ, em cám ơn anh
Em cảm ơn anh nhiều về bài viết bổ ích.
Em đọc các bài trước của anh đã biết cách gửi request và tạo environment. Đến bài này bắt đầu khó hiểu với em quá vì e chỉ biết HTML, CSS cơ bản, e ko biết PHP hay code gì. Vậy e nên bắt đầu tìm hiểu từ đâu để có thể viết được test API ạ? Mong a đưa ra lời khuyên định hướng để e có thể học. Em cảm ơn a nhiều
Hi em, anh có 1 vài gợi ý như sau:
Basic:
1. Postman sử dụng javascript, em nên học về js cơ bản: variables, objects, functions.
2. Postman có những cú pháp riêng cho việc test: em nên đọc thêm từ document của chính postman https://learning.postman.com/docs/writing-scripts/script-references/test-examples/
3. Em cũng có thể đọc thêm 1 chút để mở rộng https://giangtester.com/api-testing-voi-postman-phan-20-cach-viet-assertion/
Chuyên sâu:
4. Em cũng có thể đăng ký lớp postman script của anh: https://giangtester.com/lop-postman-script/
a cho e hỏi case này với, kết quả response về như sau:
{
“result”: “success”,
“response_body”: {
“coreid__a”: “336”,
“name”: “dung4”,
“namekana__c”: “ユン4”,
}
}
e muốn lấy id (“coreid__a”) sau mỗi bài post set thành variable environment để set path variable key cho những put request tiếp theo thì cần setting như thế nào ạ?
Đây em.
let res = pm.response.json();
pm.environment.set(“coreid”, res.response_body.coreid__a);
hi anh… em có 1 cái token mà cứ sau 1 giờ thì nó lại đổi token thì giờ em muốn mỗi lần chạy collections thì nó tự get token lại thì sao ạ
Em nên đặt cái request lấy token làm cái request run đầu tiên trong collection, như vậy em luôn luôn lấy đc token mới mỗi lần run collection.
Anh Giang ơi, em làm theo hướng dẫn đến bước lưu giá trị của response thì em gặp vấn đề là biến lưu response được thêm vào enviroment rồi nhưng giá trị là null. Mình xử lý sao ạ. Em cảm ơn anh
Em liên hệ với anh qua skype nguyen_duy_giang (avatar con mèo) để anh giúp xem vấn đề cụ thể là gì nhé, vì có nhiều nguyên nhân khiến giá trị bị null.
Cám ơn bài hướng dẫn của anh.
Em đang muốn kiểm tra case có trả về dư các parameter hay không
Do developer công ty em sử dụng cách select all rồi omit nên có trường hợp trả về dư parameter k được yêu cầu
Anh có biết cách để kiểm tra case này không ạ
Em có thể kiểm tra cấu trúc của response bằng json-schema, anh chưa thử nó có work với TH dư key-value hay ko, nhưng cũng rất dễ để thử.
https://giangtester.com/api-testing-voi-postman-phan-18-validate-json-schema/
em đã thử rồi nhưng nó không kiểm tra được trường hợp dư key-value ạ.
Thế thì chắc phải viết code thôi. Em nhắn tin qua skype nguyen_duy_giang để anh biết chi tiết TH của em nhé.
Anh Giang ơi, em áp dụng cách của anh để làm bài 1 nhưng báo lỗi, e chưa biết sai ở đâu, nhờ a chỉ giúp em với ạ, em cảm ơn anh nhiều
Response của em có cấu trúc là array [], nên để lấy được value bên trong, em cần thêm index (vị trí trong array). Trong TH này, id nằm ở trong json object có index = 0.
Code đúng sẽ là
jsonData[0].iddạ cảm ơn bài viết rất bổ ích ạ.
Cho em hỏi thêm một chút. Ví dụ: Khi call api follow thành công, muốn call api khác và check số lượt follow đúng không thì viết script như thế nào ạ (muốn check theo kiểu lấy số follow (số mà trước khi call api follow) + 1)
Anh đang hiểu vấn đề như sau:
1. Gọi api getUserInfo sẽ có thông tin về số lượt follower của user đó, ví dụ user X có số lượng follower là 100. –> lưu thông tin này vào biến (variable)
2. Login vào user Y và call api follow user X
3. Gọi api getUserInfo của user X –> sẽ thấy số lượng của follower (actual result). Sẽ dùng cái này compare với thông tin ở step 1 + thêm 1 đơn vị.
4. (Nên làm, nhưng ko bắt buộc) Login vào user Y và call unfollow user X để số lượng lượt follow trở về như ban đầu. Mục đích để khi làm auto test cho api, mình vẫn có thể tiếp tục dùng user Y follow user X mà ko cần đổi sang dùng user Z.
Mỗi lần gọi API post, thì sẽ tạo ra một id mới, mình có thắc mắc là lần sau call lại thì tạo record có id khác rồi, sao mà check lại dc là 401 nữa nhỉ?
id đó là id của user cố định khi create user, ko phải id sinh ra cho mỗi lần login