Để lấy value của 1 key trong json object thì đơn giản, nhưng nhiều bạn hơi lung túng với việc extract value mà có kết hợp json object + json array. Mình viết bài này hướng dẫn 1 số trường hợp cơ bản, sử dụng thuần túy các function của javascript. Mình sẽ hướng dẫn thêm cách khác mà sử dụng library lodash ở bài sau.
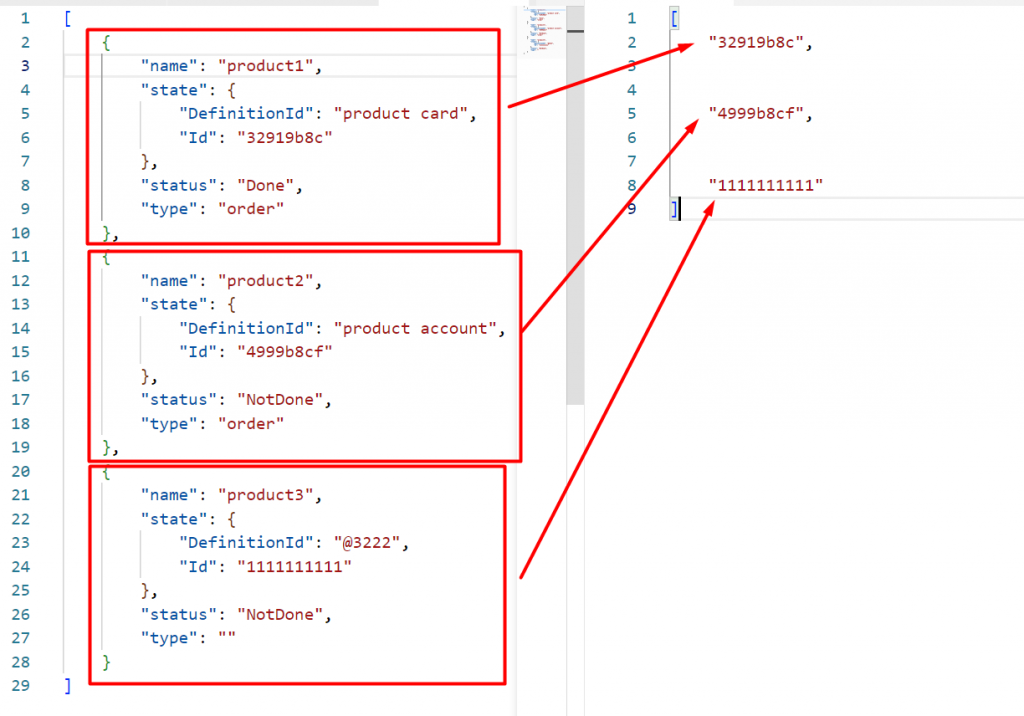
Mình có response như sau:
[
{
"name": "product1",
"state": {
"DefinitionId": "product card",
"Id": "32919b8c"
},
"status": "Done",
"type": "order"
},
{
"name": "product2",
"state": {
"DefinitionId": "product account",
"Id": "4999b8cf"
},
"status": "NotDone",
"type": "order"
},
{
"name": "product3",
"state": {
"DefinitionId": "@3222",
"Id": "1111111111"
},
"status": "NotDone",
"type": ""
}
]I. Tôi muốn lấy Id của object đầu tiên
//Lưu response dưới dạng JSON
const resBody = pm.response.json();
//Get first ID
let firstId = resBody[0].state.Id;
console.log(`firstId is ${firstId}`); //32919b8c- Vì response là array, nên ta lấy object bằng index
resBody[0] - Sau đó, ta lấy value theo trình tự các key
.state.Id
II. Tôi muốn lấy toàn bộ các Id nằm trong response
Mình giới thiệu 2 cách để làm
Cách 1: Sử dụng function forEach()
//Lưu response dưới dạng JSON
const resBody = pm.response.json();
let all_id = [];
resBody.forEach(item => all_id.push(item.state.Id));
console.log(`all_id is ${all_id}`); //32919b8c,4999b8cf,1111111111- Đầu tiên, mình tạo ra 1 array rỗng
all_id, nó giống như cái thùng chứa, để lát nữa sẽ lưu cácId. - Dùng
forEach()để duyệt từng phần tử của response (nằm trong biếnresBody) - Với từng phần tử như vậy, ta sẽ lưu
Idvào trongall_idthông qua functionpush()
Cách 2: Sử dụng function map()
//Lưu response dưới dạng JSON
const resBody = pm.response.json();
//Get all ID using map()
let all_id_2 = resBody.map(item => item.state.Id);
console.log(`all_id_2 is ${all_id_2}`); //32919b8c,4999b8cf,1111111111- Function
map()có nghĩa là biến đổi, mapping với nhau. Trong TH này, từng object phần tử trong response, sẽ được map vào từngIdtrong 1 cái array mới.

Chi tiết của function map() ở đây.
III. Tôi muốn lấy toàn bộ các Id phụ thuộc vào 1 điều kiện nào đó
Ví dụ 1: Lấy Id đầu tiên mà object chứa nó có name=product1
//Lưu response dưới dạng JSON
const resBody = pm.response.json();
let expect_obj = resBody.find(item => item.name === "product1");
let id = expect_obj.state.Id;
console.log(`id is ${id}`); //32919b8c- Function
find()sẽ kiểm tra từng phần tử trong array, phần tử đầu tiên thỏa mãn điều kiệu (item.name === "product1") sẽ được lưu vào biếnexpect_obj - Sau đó, ta lấy
Idnhư bình thườngexpect_obj.state.Id
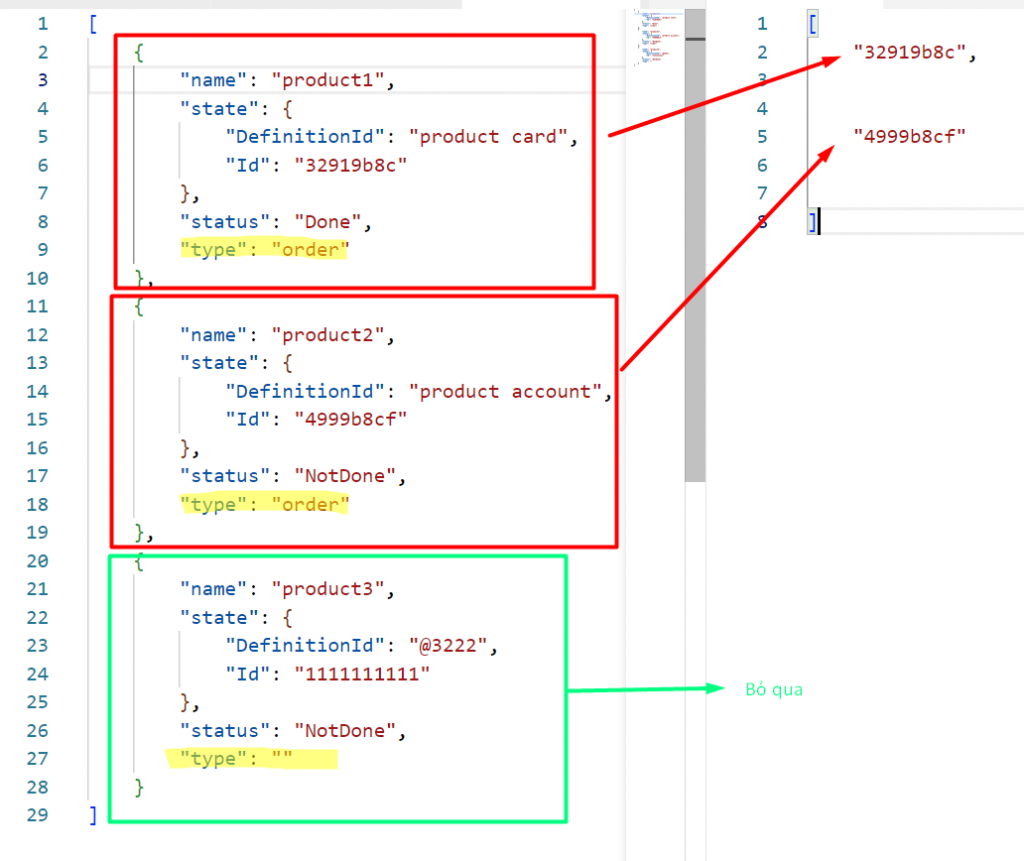
Ví dụ 2: Lấy toàn bộ Id mà object chưa nó có type=order
Cách 1: Sử dụng function filter()
//Lưu response dưới dạng JSON
const resBody = pm.response.json();
let expect_obj_2 = resBody.filter(item => item.type === "order");
let id_2 = [];
expect_obj_2.forEach((item) => id_2.push(item.state.Id));
console.log(`id_2 is ${id_2}`); //32919b8c,4999b8cf- Function
filter()sẽ giúp lấy ra tất cả các object mà thỏa mãn điều kiện nên biếnexpect_obj_2sẽ là array, nó khác với functionfind()ở trên. - Sau đó, mình lại dùng
forEach()như phía trên từng nói.
Cách 2: Sử dụng function map()
//Lưu response dưới dạng JSON
const resBody = pm.response.json();
let id_3 = resBody.map(item => {
if(item.type === "order"){
return item.state.Id;
}
});
console.log(`id_3 is ${id_3}`); //32919b8c,4999b8cf- Function
map()thì mình đã nhắc ở trên, nhưng khác 1 chỗ là mình có check điều kiện trước khi mapping.

IV. Tổng kết
Trên đây là những script đơn giản nhưng rất hay được dùng trong postman, hi vọng có ích cho các bạn đang phải làm việc với postman hàng ngày.

Xong api test rùi giờ làm sao dựng được giao diện bạn
Mình không hiểu câu hỏi của bạn.