Bài này mình sẽ hướng dẫn cách tạo 1 request GET. Bài này mình sẽ sử dụng app Student ở bài 1 và sử dụng API get list student.
API này có endpoint là : http://localhost:8080/student/list
package giangtester;
import io.restassured.RestAssured;
import io.restassured.response.Response;
import org.junit.Before;
import org.junit.Test;
import static io.restassured.RestAssured.*;
public class GetListStudentTest {
@Before
public void init() {
RestAssured.baseURI = "http://localhost";
RestAssured.basePath = "/student";
RestAssured.port = 8080;
}
@Test
public void getListStudent() {
Response res = given()
.when()
.get("/list");
res.prettyPrint();
res.then().statusCode(200);
}
}Trong 1 class mình có nhiều method Test, mỗi Test thì sẽ sử dụng chung lại những thành phần như baseURI, basePath, port –> viết tách riêng ra phần @Before
Rest-Assured là 1 thư viện Java DSL có nghĩa là nó là có sử dụng kiểu fluent builder
Java DSL – A Java based DSL using the fluent builder style.
Đây chính là cái kiểu viết code sử dụng 1 “chuỗi các method nối tiếp nhau bằng dấu chấm”.
Response res = given().when().get("/list");Trong đó:
- given() và when() là chỉ có mục đích viết code trở nên dễ đọc hơn.
given().when().get("/list");
//is that same as:
get("/list");Sau khi nhận được response, thì bạn có thể show nó ở console log để biết data sẽ có dạng như thế nào và sử dụng ValidatableResponse để verify response.
//verify status code res.then().statusCode(200);
Có thể bạn đang muốn verify body của response, nhưng mình sẽ để nó lại ở đằng sau vì có rất nhiều cách để làm việc đó và cần được tách ra thành 1 bài riêng.
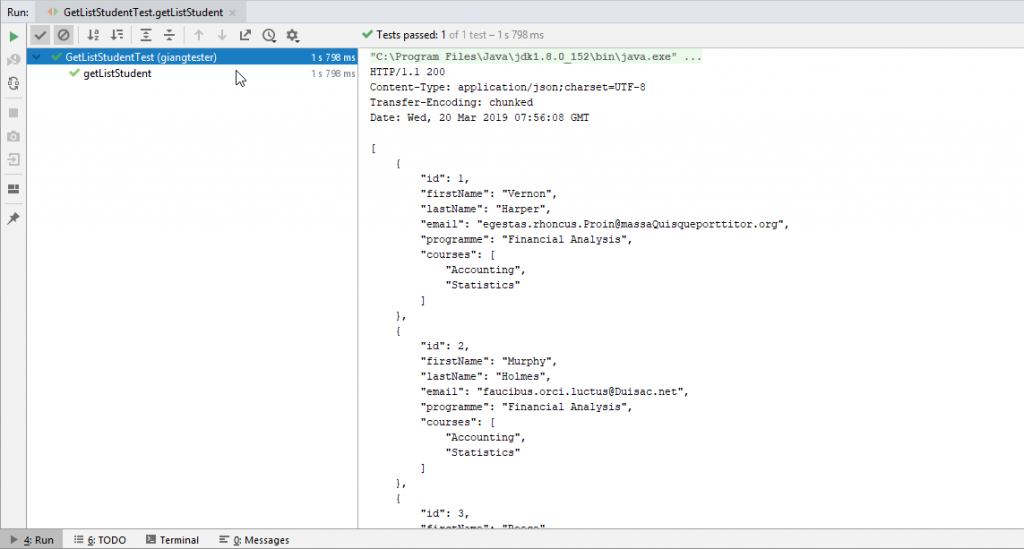
Run test để xem kết quả:


ra thêm bài về phần này đi anh ơi 🙁 hóng quá
Dạo này mình hơi bận tí nên chưa viết thêm được, chứ ý tưởng phần Rest-Assured đã được lên plan đầy đủ rồi nhé.
Sẽ có bài mới sớm thôi, stay tuned!
[…] Check firstName của Student đầu tiên trong list Student khi gọi API get Students. (bài 3) […]
[…] ← Previous Next → […]
[…] các bài sau, mình sẽ hướng dẫn refactor lại code từ bài 3 đến bài 6, cho phù hợp với structure này, cùng với đó là bổ sung thêm nhiều […]
Anh ơi lúc em chạy thì nó báo lỗi Connection refused cái lỗi này là do e chưa bật app hay nó bị gì a nhỉ
Trong câu hỏi của em đã có câu trả lời rồi đó, em bật app rồi chạy lại xem.
Em có bật app chạy lại nó vẫn báo lỗi đó. Có nguyên nhân nào khác không ạ. Em cảm ơn anh
Vậy phải xem app của em đã thật sự chạy đúng chưa, hay bật nhưng có lỗi, ko thể run đc.
Nếu app đã chạy mà vẫn error như vậy thì phải xem code thôi.
Em có thể liên hệ skype: nguyen_duy_giang để hỏi tiếp, hơi khó cho anh khi phải troobleshoot qua comment.