Mình đã có 1 bài nói về những cách sử dụng CSS cơ bản nhưng vì trong thực tế, sẽ không có nhiều trường hợp chỉ cần dùng 1 attribute là có thể làm được, mà chúng ta cần kết hợp nhiều thông tin thì mới có thể lấy đúng vị trí ta mong muốn.
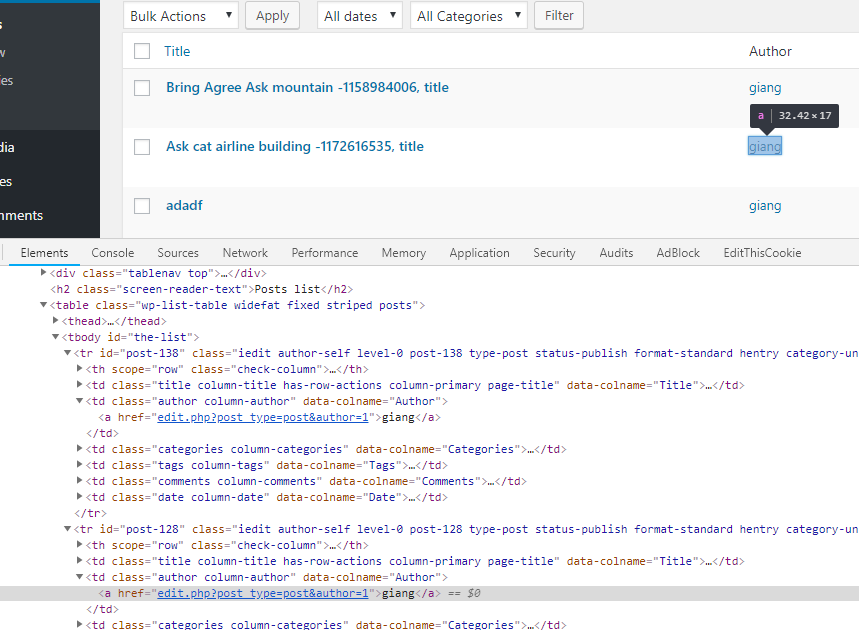
Ví dụ: Mình muốn lấy Author ở bài viết thứ 2 ở table.

Như bài trước mình đã nói là ta có thể sử dụng Ctrl+F để show khung tìm kiếm của Chrome Developer Tool lên rồi bắt đầu test cái CSS của chúng ta.
Thông thường mình sẽ làm như sau:
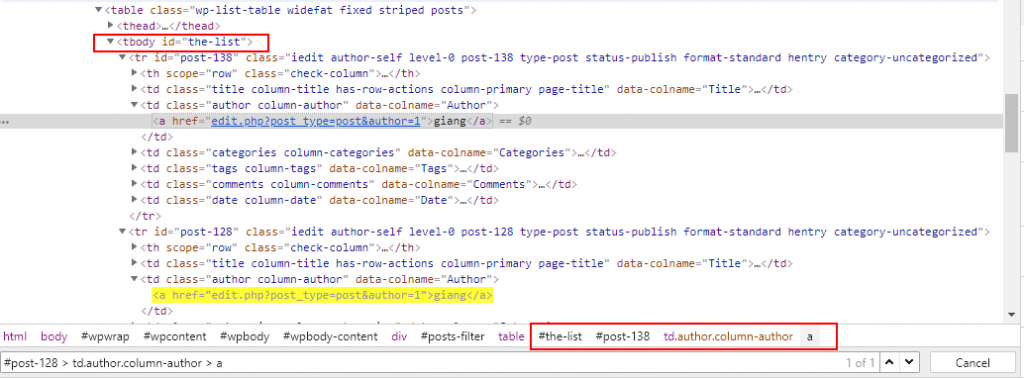
Bước 1: Check CSS của chrome đưa ra


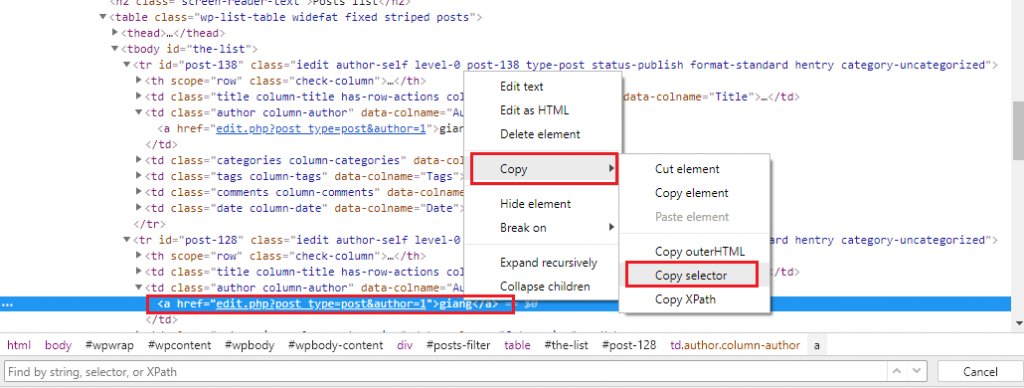
Cái CSS của chrome đưa ra luôn chỉ đến 1 vị trí duy nhất và thông thường sẽ chuẩn nhưng trong TH này, nếu bạn nào sử dụng luôn cái CSS này là các bạn “đi ỉa” thẳng tắp nhé. =)))
Bước 2: Sửa lại CSS cho chuẩn
Lý do vì sao cái CSS trên lại sai, là vì nó đang sử dụng 1 cái ID động, nó đang đánh dấu #post-128. Nếu mình thêm 1 vài viết nữa thì cái post-128 này sẽ nằm ở vị trí thứ 3, và khi đó không đáp ứng được bài toán là “lấy Author của bài viết thứ 2 trong table”.
Bây giờ mình sẽ sửa lại, theo nguyên tắc do mình tự nghĩ ra, chả có sách nào hay ai kiểm chứng đâu:
- Bám vào ID
- Nếu không thấy ID, bám vào cái attribute nào duy nhất khác (Thông thường trong table ít có cái attribute nào là duy nhất lắm)
- Nếu không có cái attribute nào là duy nhất, thì phải xem thằng cha nó có ID không? ID đấy có dùng được hay ko?
- Nếu cha nó ko có ID hoặc ID không dùng được thì nhìn lên ông nó.
- Nếu ông nó mà cũng không có ID thì thôi, chuyển sang dùng Xpath.
Áp dụng trong TH này.
- Vị trí Author không có ID
- Vị trí này có đúng 1 cái attribute là href=”edit.php?post_type=post&author=1″. Khỏi ước mong, vì nhìn cái href này cũng có thể đoán là có cả đống cái như thế.
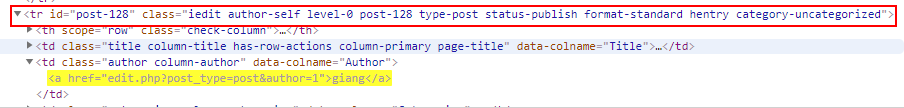
- Thằng cha nó là:

Vừa nói ở trên là ID của thằng này không dùng được. =)))
- Nhìn ông nó

ông nó có id=”the-list”, lấy luôn thôi.
Nếu bạn nào tinh ý chút thì ở phía ngay trên thanh Search đã ghi hết “gia phả” nhà nó rồi. Ta có thể nhìn vào đấy để xác định vị trí luôn cho nhanh.
Thực ra trong TH nay thì cái tbody kia là cụ nó chứ chả phải là ông nó nhưng vì cái thẻ <td class=”author column-author” data-colname=”Author”> không có đứa con nào ngoài cái thẻ <a> mà ta đang định lấy nên coi như thẻ <td> và <a> đó là một.
—> Chốt lại: Ta cần tìm thằng tên là a, có bố tên là Author, ông nó là con thứ 2 của cụ tên “The-list”. =))) rắc rối vãi
Ta sẽ sửa từ trên xuống:
1. Tên cụ nó là #the-list
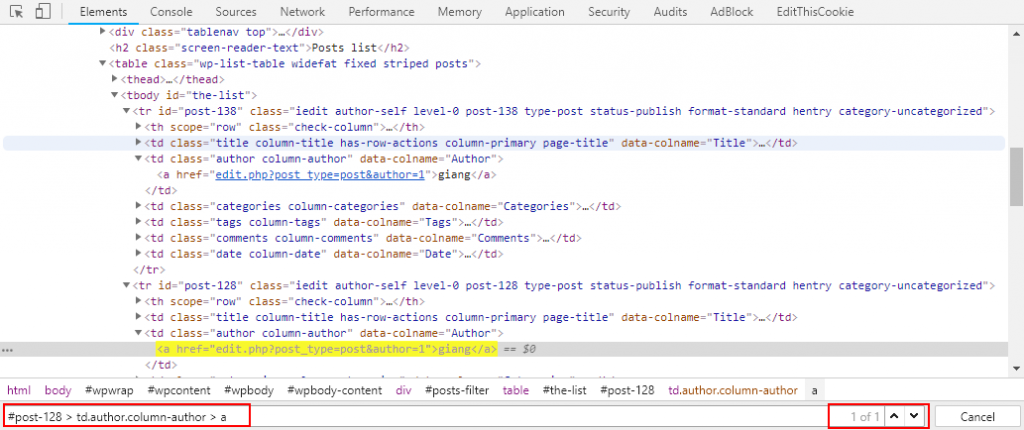
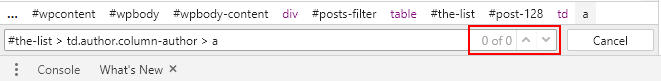
Sau đó, ta sẽ thay cái ID #post-128 thành #the-list và check xem cái CSS có lấy được duy nhất 1 Element nữa không.

Kết quả là 0 có thằng nào như thế hết, vì lý do: CSS mà thằng Chrome cho mình là CSS theo thứ bậc và nó sử dụng [>] để thể hiện điều đó. Ta thay tên ông nó bằng tên cụ thế thì sao mà đúng được. Có 3 cách fix:
- Bỏ dấu [>]
- Thêm ông nó vào
- Vừa thêm ông nó vào, vừa bỏ dấu [>]
Ta sẽ sử dụng trường hợp 3 để xử lý.
2. Ông nó là con thứ 2.
Như bài trước có nói, CSS cung cấp 1 cái function là nth-of-type(number) để lấy vị trí thứ bao nhiêu của 1 list.
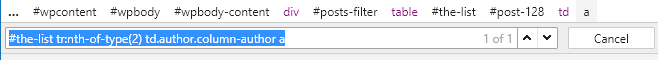
CSS mới sẽ là

Ta thấy bây giờ nó chỉ nhận đúng 1 phần tử rồi. May quá, chưa cần sửa đến bố nó thì đã tìm thấy rồi.
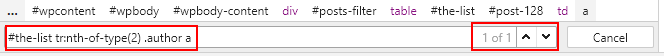
Nếu ta muốn cái CSS gọn hơn tí nữa, ta có thể sửa bố nó như sau:

Chốt lại, để có thể lấy được vị trí của 1 element theo CSS Selector cũng chỉ là việc kết hợp nhiều attribute vào thôi. Có thể bạn sẽ không cần dùng đến mối quan hệ cha-con hay thứ tự các vị trí, nhưng đừng quên nó khi mà các cách khác không thể dùng được.

[…] [Bài 21] Cách sử dụng CSS Selector cho những case khó […]
[…] ta cần phải thêm điều kiện để nó chỉ matching đúng 1 note duy nhất. Hãy đọc bài này để biết cách xử […]
Hay quá, hóng hóng hóng nhiều bài nữa anh ơi 😀
Đang viết dở em ơi, còn khoảng 10 bài nữa trước khi cạn vốn. 😀
Anh ơi với trường CSS thì có hàm “nth-of-type(number)” còn với trường hợp Xpath cũng thay đổi thì làm thế nào anh nhỉ
Hi em. Anh không hiểu câu hỏi của em lắm. Ý em là HTML bị thay đổi cấu trúc thì sửa CSS thế nào? Thì thực hiện các bước xác định Element lại từ đầu thôi. ^^
Anh ơi, cho em hỏi em muốn lấy Css của pop-up là phải làm thế nào ạ.T.T
Pop-up nó nằm ngoài DOM nên không lấy đc css đâu. Bạn nên tìm cách khác