I. Sự khác biệt giữa HTTP và HTTPS
Như bài này, các bạn đã biết HTTP là giao thức để trao đổi thông tin. Tuy nhiên vấn đề là thông tin sẽ có thể bị “xem trộm” hay còn gọi là man-in-the-middle attack. Sao người ta lại có thể xem trộm được thông tin? Xem hình bên dưới:

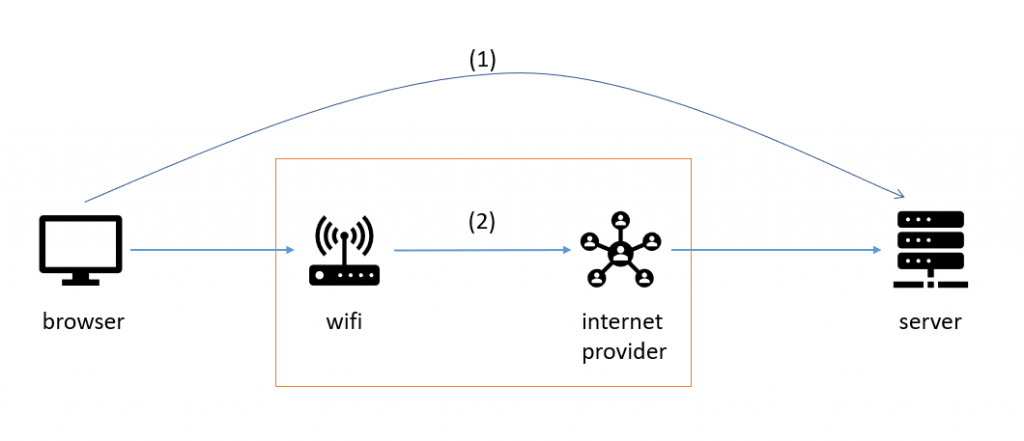
Bạn nghĩ rằng browser sẽ gọi trực tiếp đến server (1), thực tế là nó phải đi qua vô số các thiết bị trung gian (2), như vậy ai nắm các thiết bị này hoàn toàn có thể nhìn thấy thông tin mà bạn gửi và nhận. Đó có thể là hacker, thằng bạn cùng phòng dùng chung wifi, hoặc đơn vị cung cấp internet, đơn vị cho thuê server hoặc chính phủ…
HTTPS xử lý bài toán trên bằng cách mã hóa thông tin làm sao chỉ client và server là có thể đọc được nội dung. Lưu ý, client và server ở đây là làm việc theo cặp. Không có chuyện client này đọc được nội dung thông tin của client khác.

II. Cơ chế hoạt động HTTPS
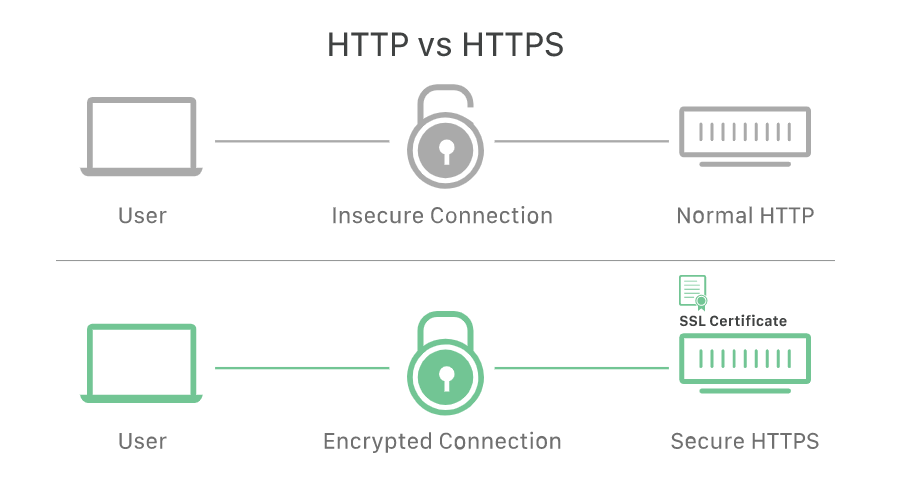
HTTPS chỉ khác biệt với HTTP ở chỗ nó an toàn hơn vì nó có thêm SSL/TLS, ơ nhưng mà SSL/TLS là cái quái gì vậy?
- SSL (Secure Sockets Layer) được phát triển bởi Netscape từ năm 1995 nhưng hiện tại đã dừng phát triển, version cuối cùng là 3.0
- TLS (Transport Layer Security) được Internet Engineering Task Force (IETF) đưa ra để thay thế cho SSL vào năm 1999.
Ngày nay, mọi HTTPS đang hiện hành thực tế là TLS, nhưng vì SSL và TLS xuất hiện cùng nhau đã lâu rồi nên đôi khi ngta dùng SSL và TLS lẫn lộn.
Vậy TLS hoạt động thế nào?
Nó hoạt động đựa vào 2 loại mã hóa: bất đối xứng (Asymmetric Encryption) và đối xứng (Symmetric Encryption).
- Mã hóa đối xứng: là 1 loại mã hóa chỉ dùng 1 key để mã hóa và giải mã thông tin. Giống như chìa khóa nhà vậy, ai có đều mở cửa vào nhà được.
- Mã hóa bất đối xứng:
- Public key: dùng key này để mã hóa thông tin
- Private key: dùng key này để giải mã thông tin
Thế cái đống key nằm ở đâu nhỉ???
- Private key chỉ được đặt ở server
- Public key nằm trong các certificate được cấp bởi các CA (certificate authority), nôm na là đơn vị cấp cerfiticate được cả thể giới tin tưởng.
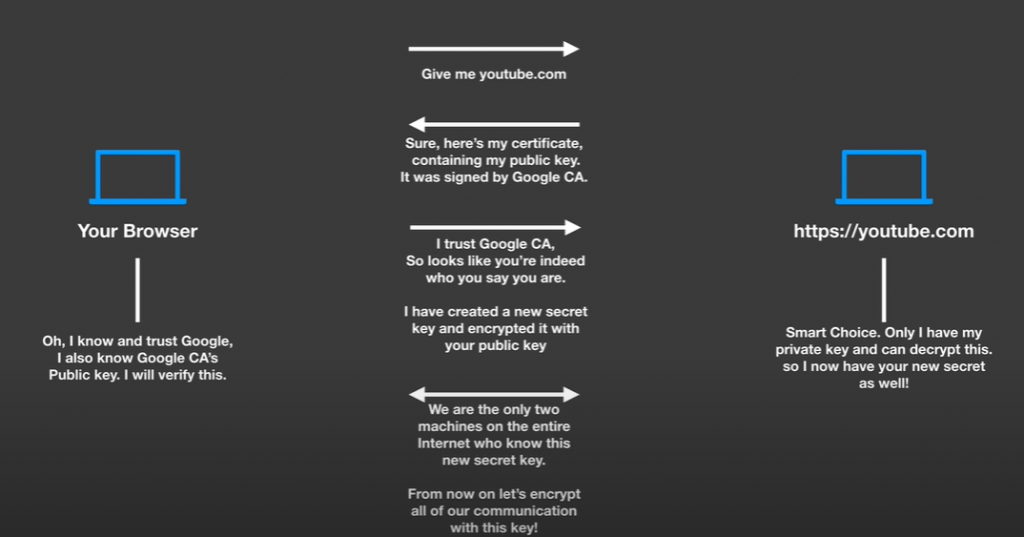
Flow thông thường sẽ như sau:
- Browser: Mở youtube.com nào
- Server youtube.com: Okay, đây là certificate của tôi, trong đó có chứa public key. Cái cerfiticate này được ký bởi Google CA nhé
- Browser: Để tôi kiểm tra trong truststore (cái này có sẵn trong các browser) của tôi xem có ai tên là Google CA ko đã. À đây rồi, đợi tí để kiểm tra thêm cái public key này có đúng ko. Okay có vẻ match đấy. Được rồi, tôi gửi anh cái này – một secret key (tôi vừa tạo) được mã hóa bằng public key của anh.
- Server youtube.com: Để tôi lấy private key giải mã cái thông tin anh gửi nào. Được rồi nhé, từ bây giờ chỉ có tôi và anh trên thế giới biết secret key này, hãy mã hóa thông tin các thông tin tiếp theo bằng secret key này nhé.

Chốt lại:
- Ban đầu dùng mã hóa bất đối xứng thông qua certificate + public/private key để xác minh danh tính server.
- Sau đó dùng mã hóa đối xứng để mã hóa thông tin.
III. Self-sign certificate
Không phải CA nào cũng miễn phí, mà nhu cầu HTTPS trong khi đang develop là rất nhiều nên bạn cũng có thể tự mình tạo ra các certificate và cái đó gọi là Self-sign certificate. Tất nhiên là khi server bạn dùng self-sign certificate thì browser của bạn phải được import cái certificate này trước, nếu không là browser sẽ báo là ko biết thằng CA này là thằng nào, dẫn đến không thể kết nối được.
IV. Các vấn đề mà tester thường gặp liên quan đến HTTPS
1.Thấy Not secure trên address bar

Not secure có nghĩa là đang sử dụng HTTP, không phải HTTPS, browser sẽ tự warning

Khi có hình cái khóa, có nghĩa là đang sử dụng HTTPS
2.Thấy Not secure màu đỏ trên address bar

Như trên hình, cái trang web server đang sử dụng 1 cái certificate hết hạn hoặc self-sign certificate hoặc nhiều nguyên nhân khác, browser sẽ chặn kết nối đến server này, nếu muốn tiếp tục thì phải dùng HTTP thông thường (unsafe).
Trang web để thử: https://badssl.com/
3.Cài đặt các tool proxy để capture request
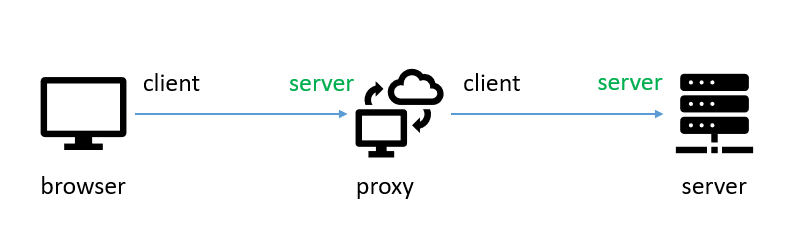
Các tool proxy như jmeter, burpsuite, postman …. để capture được HTTPS thì nó phải tạo ra self-sign certificate và yêu cầu các browser/device lưu những certificate này vào truststore trước. Vì sao lại vậy?

- Vì proxy tool sẽ đóng vai trò là server khi nói chuyện với browser và sẽ là client khi nói chuyện với server.
Do đó khi sử dụng jmeter để capture request ở những website sử dụng HTTPS, bạn phải import Jmeter certificate vào browser trước. Và dở hơi là default thời gian hết hạn của Jmeter cert là 7 ngày, nên bạn sẽ gặp tình trạng, tuần trước thì capture được mà tuần này thì không. 😀
Câu chuyện HTTPS đến đây là hết rồi. Nếu bạn thấy thông tin hữu ích, hãy đặt lại 1 comment hoặc like/share. Thanks ^^
Tài liệu tham khảo:
- https://www.cloudflare.com/learning/ssl/what-is-ssl/
- https://www.youtube.com/watch?v=T4Df5_cojAs&ab_channel=kubucation

Dễ hiểu quá 🙂