Lưu ý trước khi đọc bài
- Mình muốn giải thích cách sử dụng javascript trong selenium, không có đóng góp kiến thức nào mới
- Bạn ***tester nào đó vui lòng đừng copy về blog của bạn.
I. Cách viết và run javascript trong selenium
Ví dụ
WebDriver driver = new ChromeDriver();
//Cast ChromeDriver về JavascriptExecutor
JavascriptExecutor js = (JavascriptExecutor) driver; (1)
WebElement benzradio = driver.findElement(By.id("benzradio"));
//Click vào element có id = benzradio
js.executeScript("arguments[0].click()", benzradio); (2)- (1) Vì sao có thể cast từ WebDriver về JavascriptExecutor?
Theo code của selenium, ta thấy:
ChromeDriver extends RemoteWebDriver mà RemoteWebDriver implements JavascriptExecutor
Do đó, ChromeDriver là con của JavascriptExecutor –> có thể upcast được.

- (2) Vì sao lại là
arguments[0]?
Vì method này được định nghĩa như sau:
Object executeScript(String script, Object... args); Trong đó, String script --> bắt buộc Object... args --> optional
Object… args được gọi là varargs, nó có thể nhận 0, 1 hoặc nhiều phần tử, ví dụ:
executeScript(String script); --> 0 phần tử args executeScript(String script, Object arg1); --> 1 phần tử args executeScript(String script, Object arg1, Object arg2); --> 2 phần tử args
js.executeScript("arguments[0].click()", benzradio);
arguments[0] --> phần tử có index 0 trong số Object... args
arguments[0] chính là benzradio
Trong TH có nhiều phần tử Object… args
js.executeScript("arguments[0].click(); arguments[1].click();", benzradio, bmwradio);
arguments[0] = benzradio
arguments[1] = bmwradio
II. Làm thế nào để viết được script?
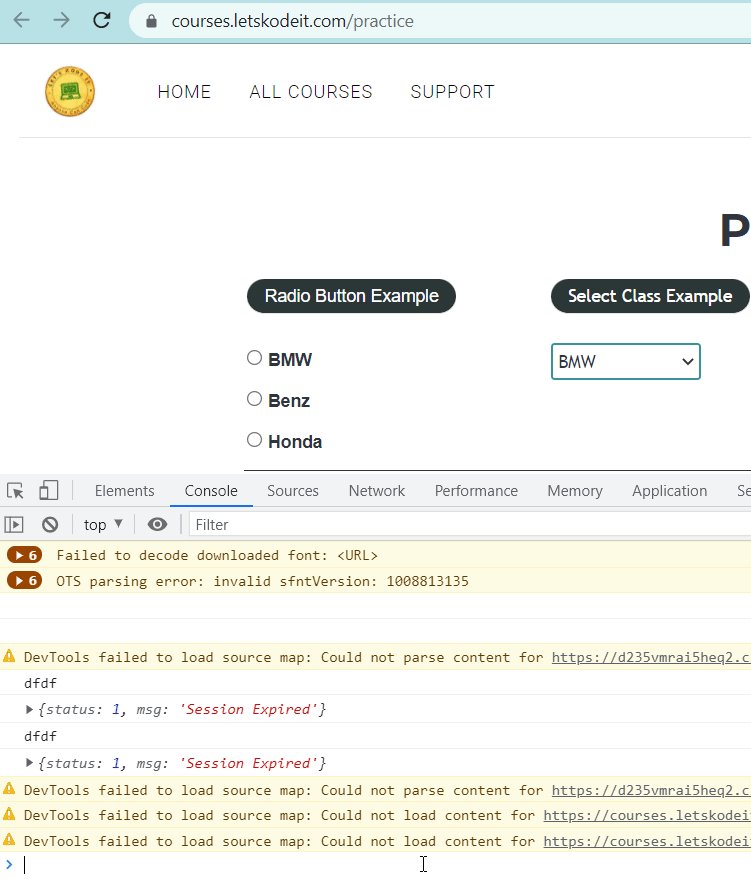
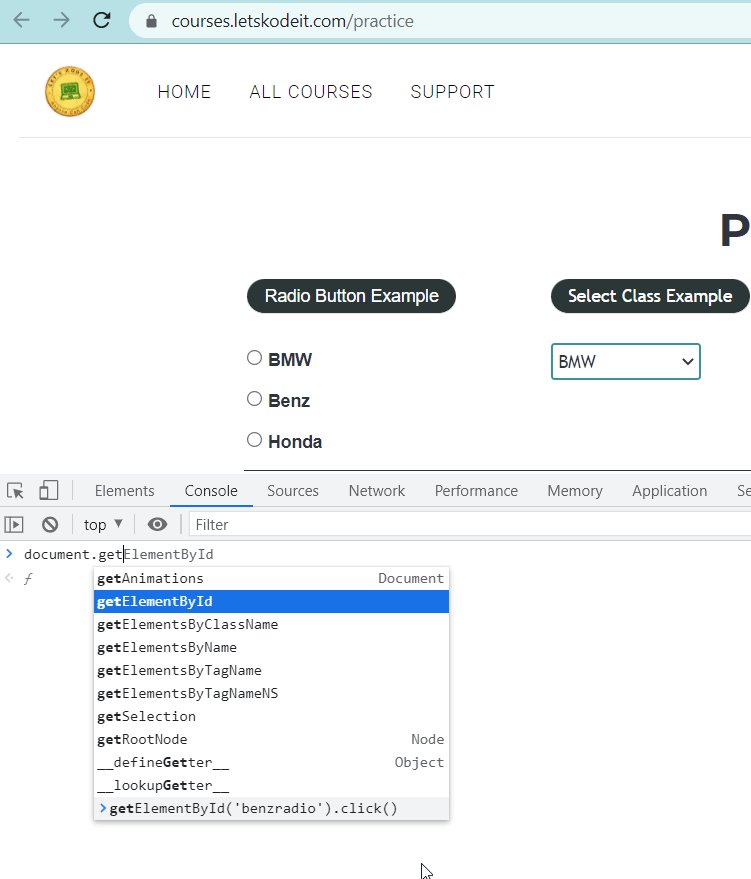
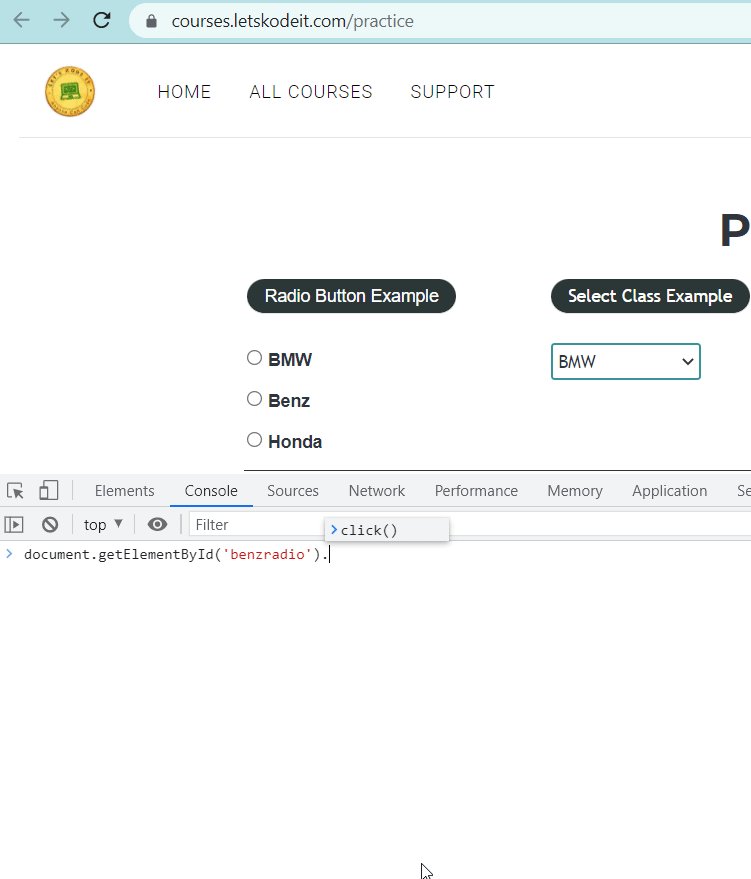
Bạn sẽ phải học cú pháp của javascript, những object liên quan đến DOM và có thể thử nghiệm trên console của devtool
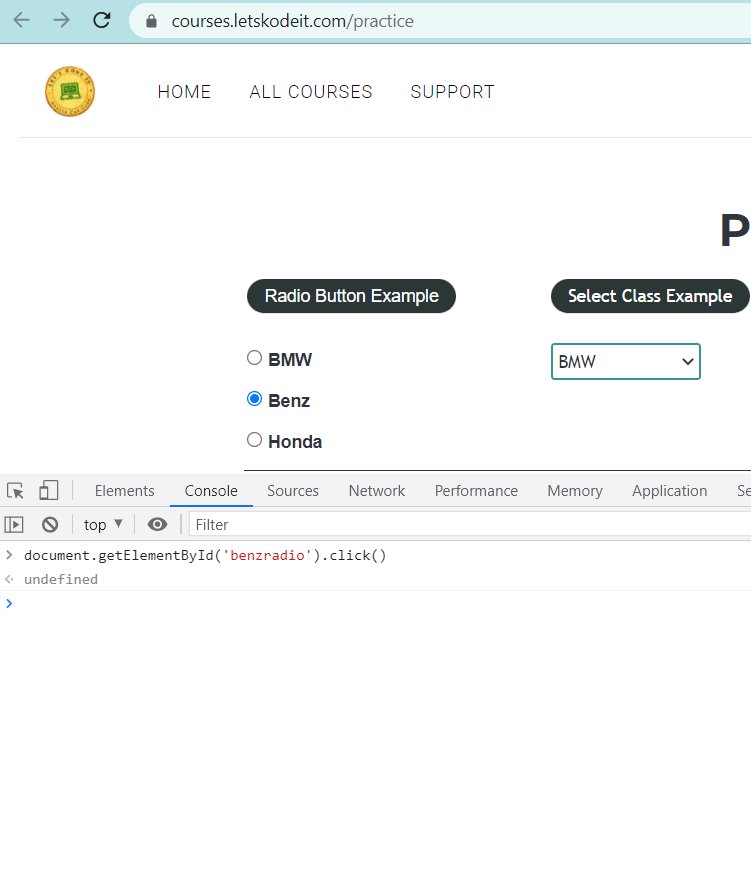
Ví dụ 1: Click vào 1 element

Note:
- Link trang web thực hành: https://courses.letskodeit.com/practice
- Clear log trong Console, ấn Ctrl + L
- Ấn Tab khi viết code để select dòng code gợi ý.
WebDriver driver = new ChromeDriver();
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript("document.getElementById('bmwradio').click()");Ví dụ 2: Get Text từ 1 element

Note:
- Để show tab Console bên dưới tab Element, ấn ESC
- Để query theo css dùng function
querySelector
WebDriver driver = new ChromeDriver();
JavascriptExecutor js = (JavascriptExecutor) driver;
String script = "return document.querySelector('#radio-btn-example label:nth-child(3)').innerText";
String text = (String) js.executeScript(script);
System.out.println(text); // BenzBạn cần học thêm những function khác của 2 object Document và Element
III. Tổng kết
Đây là bài đầu tiên về javascript trong selenium, các bài sau sẽ được update dần theo tâm trạng và độ rảnh của tác giả. Hi vọng chút kiến thức này có ích cho bạn và giúp bạn thấy tự tin hơn khi sử dụng javascript trong selenium chứ không phải copy 1 cách tù mù từ trên mạng nữa.
