I. Giới thiệu chung
Selenium Webdriver (Se driver) là một tool open source giúp việc thực thi các hành động lên trang web một cách tự động, tất nhiên là tùy vào mục đích và yêu cầu của người viết. Se driver hỗ trợ viết script trên nhiều ngôn ngữ khác nhau: Java, C#, python, PHP… nhưng trong series này mình chỉ giới thiệu Se driver qua ngôn ngữ Java, vì mình chỉ biết Java. 😀
Về mặt bản chất, Se driver là một 1 package trong đó có chứa rất nhiều các class, cung cấp các API hay gọi nôm na là thư viện. Vì nó là thư viện nên cách sử dụng nó cũng chả khác gì việc sử dụng nhữngng thư viện khác mà Java đã cung cấp sẵn như java.util hay java.lang.
II. Để học được Selenium Webdriver thì cần những gì?
- Máy tính đã cài Java 8 trở lên và có sẵn 1 bộ IDE soạn thảo code (mình dùng Intellij IDEA).
- Biết Java cơ bản (nếu không biết thì học :v) Mình có mở lớp Java for tester cho những người chưa biết gì về lập trình.
- Cài sẵn các add-on như Chropath / Selector trên Chrome để giúp lấy locator các element trên trang web.
III. Cách Selenium Webdriver làm việc?
1. Test cript viết theo Testcase
- Để Se driver có thể mô phỏng hành động như click chuột hay điền giá trị, đầu tiên nó phải xác định được vị trí của element (phần tử) trên trang web mà nó sẽ tương tác. (dựa vào css Selector hoặc Xpath)
- Sau khi đã xác định được vị trí, thì sẽ xác định hành động đối với element đó. (thông qua các API được viết sẵn trong các gói thư viện của Webdriver, như đã nói ở trên)
- Sau khi hoàn thành 1 list các hành động theo trình tự ( giống như thực hiện với manual test), ta sẽ kiểm tra xem trang web có thực hiện đúng hay không
2. Ví dụ: Kiểm tra chức năng login
- Ta cần phải xác định được vị trí của các element: [Username], [Password] và [Submit Button] và nói cho Webdriver biết vị trí của từng thằng.
- Hành động đối với [Username] và [Password] là nhập dữ liệu, ta sẽ dùng các phương thức nhập dữ liệu. Với [Submit Button] thì ta dùng phương thức mô phỏng Click chuột.
- Viết câu lệnh kiểm tra xem với dữ liệu nhập vào thì login có thành công hay không bằng cách xem nó có chuyển sang page khác hay vẫn ở lại page Login … Với thao tác bình thường, ta rất dễ có thể kiểm tra được xem Login như thế là Fail hay Pass nhưng với automation, việc này sẽ được check tự động và phải chọn những điểm làm căn cứ để đánh dấu Pass/Fail.
3. Khi run Script, điều gì sẽ xảy ra?
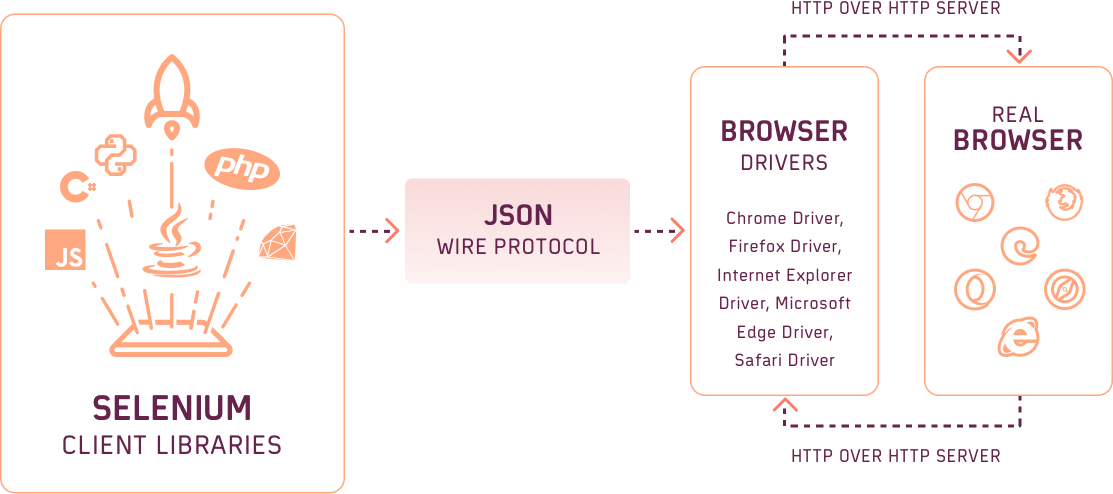
Khi viết xong script, mình muốn run để xem thử có bao nhiêu TC fail hay pass. Khi run, Se driver sẽ gọi trực tiếp (direct call) trình duyệt thông qua driver của chính trình duyệt đó. Sau đó các hành động trên script sẽ được thực thi.
Chi tiết của direct call:
- Với mỗi 1 hành động từ script, một HTTP request sẽ được tạo ra
- HTTP request đó gửi đến browser driver
- Mỗi browser driver sẽ có 1 HTTP server để nhận lấy HTTP request
- Sau khi nhận, HTTP server xác định những bước cần thiết để thực thi hành động phản hồi lại request.
- HTTP server thực thi những bước ở trên như mở trang web, điền thông tin vào thẻ input…
- Sau đó, HTTP server trả lại trạng thái thực hiện những hành động cho client, nơi đang run script.

IV. Những trang web giúp học Selenium Webdriver nhanh hơn
– www.seleniumhq.org
– http://www.seleniumeasy.com
– https://automationfc.com/category/selenium/selenium-webdriver/
– https://www.guru99.com/selenium-tutorial.html
V. Tổng kết
Đây chỉ mới là bài giới thiệu về công cụ kiểm thử tự động mà nhà nhà nói, người người nói. Sẽ còn rất nhiều điều phải học, phải làm nhưng mình tin là nó không quá khó, kể cả với những người còn kém lập trình như mình. 😀

Nay tìm được trang web của bạn,mình ban đầu là tìm post man.Mặc dù chưa đọc kỹ càng nhưng các mục tiêu đề bố cục bài viết có vẻ rất chi tiết.Sau khi xem thêm các mục trên menu thì lại có thêm selemium mình đang quan tâm quả thật một trang web báu vật với mình.
Đã lưu lại địa chỉ website từ từ nghiên cứu.
Cảm ơn bạn đã chịu khó viết lại kiến thức của mình,chân thành cảm ơn.
Cảm ơn những lời động viên của bạn. Hi vọng những gì mình viết có thể cung cấp một chút kiến thức cho bạn. 😀
mình cũng thấy thế, ban đầu anh chỉ viết mấy bài nên lâu rồi mình ko vào, giờ vào thấy nhiều quá, mình vui lắm
Thanks bạn, mình sẽ đi hết cái series WebDriver, tất nhiên là còn phụ thuộc vào kiến thức của mình. Hi vọng bạn vẫn vào blog thường xuyên.
cảm ơn anh rất nhiều, các bài viết của anh rất chi tiết ạ 🙂
thanks bạn nhiều. 😀
Cảm ơn rất nhiều về sự chia sẻ rất chi tiết của bạn.
It helps me much.
Thanks bạn! 😀
Cảm ơn anh! Bài viết rất bổ ích ạ.
Cảm ơn em! 😀
Nay em tìm kiếm về Postman và tìm được đến đây. Cảm ơn anh đã chia sẻ những kiến thức quý báu này. Đây đúng là những tài liệu quý báu cho đề tài đồ án em đang thực hiện. Cảm ơn anh!
Hi vọng em tìm được gì đó có ích cho em. 😀 Em nói postman mà lại comment ở chỗ selenim vậy?
Bài viết rất chi tiết, rất bổ ích cho những người mới tìm hiểu như em
Thanks em 😀
cảm ơn vì những chia sẻ bổ ích và có giá trị của anh.
Thanks em!
Cám ơn, bài rất chất
giao diện thực sự đơn giản
GiangTester rất cám ơn
Cám ơn chị nhiều. Series bài viết rất hay và bổ ích, kiểu vừa nói vừa tạo động lực học và độ tò mò muốn xem nữa xem mãi cho người khác ý. Hy vọng chị có thể viết nhiều blog hơn về mảng Testing. Và hơn hết rất mong chị có thể làm video về các Topic trong Testing, vì hiện tại em thấy chủ đề Testing ở VN chia sẻ khá là ít hoặc phải trả 1 số phí rất cao :((. Sau này em mong muốn em cũng có thể trở thành một Tester thập cẩm như chị vậy và mong lúc đó em cũng có thể viết blog hay như chị để share cho thế hệ sau ^^.
Cảm ơn bạn, mình chỉ hi vọng bạn đọc page About me trước khi comment. :))) mình ko phải chị nhé.
– “mong chị có thể làm video về các Topic trong Testing” –> chia sẻ trên blog đã rất tốn thời gian rồi, làm video thì chắc cả năm mình làm được 1-2 video mất, nên mình không làm. Nếu muốn học thì bạn tìm lớp thôi, cá nhân mình thấy trả học phí 11$ cho khóa học trên Udemy hoặc 3-5tr cho khóa học cho các lớp Offline là cũng bình thường. Nhiều người còn trả cao hơn vài lần cho các khóa tiếng anh mà.
– “cũng có thể trở thành một Tester thập cẩm như chị” –> Mình đã hết thời gian làm thập cẩm, giờ chỉ làm automation test. hehe
Em rất thích các bài biết, rất dễ hiểu, nắm được những nội dụng cơ bản cần thiết phải nắm. Thanks a
Thanks bạn 😀