Phần trước mình đã viết về test Response, nay mình sẽ tiếp tục viết về Pre-request. Dưới đây là các bước khi gửi 1 request. Phần Pre-request sẽ là phần Postman sẽ xử lý trước khi thực hiện gửi request, và phần test script để xử lý response được trả về.

Vậy Pre-request có thể làm được việc gì? Nó xử lý có mỗi 1 phần thôi đó là tạo dữ liệu (biến) để truyền vào param trong request. 😀

Có 1 chức năng thôi nhưng cực kỳ hữu ích trong các trường hợp khác nhau.
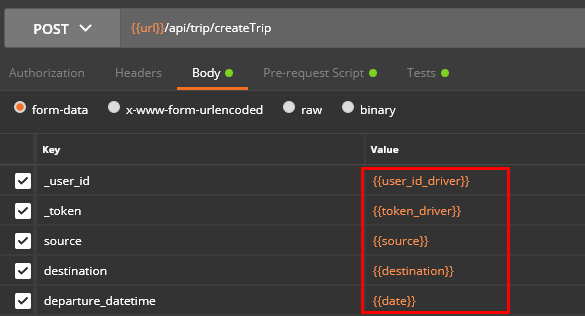
Ví dụ: Mình có 1 API tạo ra 1 chuyến đi giống kiểu grab và uber, gồm các param dưới đây.
- _user_id
- _token
- Source
- Destination
- Departure_datetime
Thêm 1 chút requirement:
_user_id : có được sau khi login
_token : có được sau khi login
Source: Địa điểm xuất phát
Destination: Địa điểm đến
Departure_datetime: Thời gian xuất phát của chuyến đi luôn lớn hơn thời điểm hiện tại. (Lưu ý: thời gian của Nhật sớm hơn VN 2 tiếng, nếu VN là 15h thì ở Nhật là 17h).
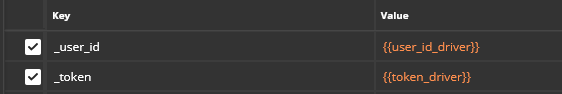
Thời gian đầu khi mình test API này, thì mình chỉ tạo được 2 biến _user_id và _token sau khi run API login rồi sử dụng phần Test Script để lưu response lại. Các bạn có thể đọc lại bài trước để hiểu thêm.

Còn 3 biến Source, Destination, Departure_datetime mình phải tự nhập lại bằng tay mỗi lần run API —> rất mất công sức, nếu ko sửa các param trên thì API của mình sẽ sai.
Giả sử hôm nay ngày 09 /10 / 2017, mình chạy API đúng, nhưng sang ngày mai (10 /10/ 2017) mình lại phải đi sửa 1 đống API vì sai ngày. T_T Mình đã bị như thế trong 1 thời gian, cho đến khi mình biết cách sử dụng Pre-Request.
Xử lý Departure_datetime
UPDATE: phần này mình đã viết lại, bằng cách sử dụng moment.js, đơn giản hơn rất nhiều.

Mình viết ra 1 hàm getToday để đảm bảo lúc nào run Testcase cũng trả về ngày hôm nay mà không cần phải maintain sửa lại API.
Các bạn có thể sẽ nghĩ là mình giỏi tự nghĩ ra cái hàm đấy :)))) Không phải đâu, các bạn chỉ cần google “Method getToday javascript”. Sau đó, mình chỉ sửa code 1 chút để có thể lấy được giờ random mà mình muốn. Cuối cùng là lưu biến đó vào Environment là xong.

Xử lý Source, Destination
Về bản chất, cả 2 param này đều điền giá trị là địa điểm, nhưng mình không thể chỉ test với 2 địa điểm được, nó sẽ tạo ra 1 đống các chuyến đi giống hệt điểm đến và điểm đi. Mình cần 1 lượng lớn các địa điểm rồi mình sẽ lấy random cho phần Source, Destination.
Mình tạo ra 1 cái array chứa toàn bộ địa điểm (mình export từ trong DB ra) rồi lấy random và lưu thành 2 biến trong Environment.
Ví dụ:
var myArray = [ {
"source" : "Tokyo, Japan"
},
{
"source" : "Gifu Prefecture, Japan"
},
{
"source" : "Aichi Prefecture, Japan"
},
{
"source" : "Tokyo Disney Resort, Urayasu, Chiba Prefecture, Japan"
}
];
var source = myArray[Math.floor(Math.random() * myArray.length)]['source'];
var destination = myArray[Math.floor(Math.random() * myArray.length)]['source'];
postman.setEnvironmentVariable("source", source);
postman.setEnvironmentVariable("destination", destination);UPDATE:
Postman thay đổi 1 số built-in functions nhưng các functions cũ vẫn chạy ngon, nên nếu bạn muốn dùng các functions mới thì đây:
pm.environment.set("source", source);
pm.environment.set("destination", destination);Do cái array của mình rất nhiều nên mình chỉ chụp hình minh họa thôi.

Sau khi hoàn thành hết mình sẽ có 1 API với các tham số động, linh hoạt, chứ ko phải là những API với dữ liệu cố định.

Vậy thôi, bạn nào có bất cứ câu hỏi gì, hãy comment xuống bên dưới. 😀

[…] ← Previous Next → […]
Anh ơi, em vẫn theo dõi bài viết về API, rất hay và bổ ích, ngoài ra anh có thể làm thêm về jmeter để test hiệu năng được không anh.
Hi bạn,
Thực ra thì mình chưa có điều kiện áp dụng những kiến thức mình biết về test performance nên mình không dám viết gì cả vì kiến thức mảng đó cần nhiều kinh nghiệm chứ ko còn nằm ở vài cuốn sách. Nếu bạn muốn tìm hiểu thêm về Jmeter thì có thể đọc ở: https://jmetervn.com/ nhưng mà cũng viết bằng tiếng anh. 😀
Tks vì bạn vẫn luôn theo dõi blog của mình ^^
Hi, thực ra em có áp dụng một chút cho những dự án cũ nhưng thực sự để hiểu chuyên sâu là cả vấn đề, nếu có cơ hội em vẫn mong chờ một ngày nào đó anh sẽ viết về chủ đề này. Thanks anh.
Anh cũng mong được tham gia những dự án có yêu cầu test performance để tăng kiến thức. 🙂 nếu có cơ hội, anh sẽ viết về chủ đề ấy.
Mong là từ giờ đến lúc ấy, thi thoảng em vẫn ghé qua blog. 😀
Vâng, 🙂
cảm ơn bài viết của bạn rất hay và thực tế
Tks bạn. 😀
bài viết rất hay và bổ ích, thanks Anh.
Thanks em 😀
Camr owCcảm ơn bạn Giang nhé. Series API testing này của bạn rất hữu ích với người chưa biết chi như mình. leave a cmt động viên bạn hãy làm thêm những thứ khác nhé
Cảm ơn bạn đã theo dõi blog của mình. 😀
Cảm ơn a rất nhiều vì những chia sẻ bổ ích về API testing của a. Mong sẽ có seri hướng dẫn về Jmeter như thế này thì quá tuyệt 🙂
Hi em.
Series về Jmeter đã có người viết rồi nhé. https://jmetervn.com/
Jmeter check API cũng rất tốt nhưng thời gian làm quen hơi lâu 1 tí. Em follow học theo link ở phía trên là sẽ nắm vững được Jmeter basic, đủ dùng luôn.
Anh sẽ ko viết về Jmeter nói riêng, chỉ nói là Performance nói chung thôi. https://giangtester.com/category/testing-knowledge/performance-testing/
em Chào anh ạ, anh có thể giải đáp giúp em bài toán dưới được không ạ ^^
Bài toán:
– API A trả về 1 list data user ( id, name, age…)
– API B gửi lên id bất kỳ của user để get info detail của user đó
cách giải quyết:
Case1: Em nghĩ là mình có thế get list id trả về rồi lấy random 1 gía trị trong list id đó lưu vào environment và dùng nó gán sang API B
Case2: Hoặc là mình có thể lưu hết list data id từ response trả về vào environment rồi lấy random gửi lên API B
mà em thử viết code nhưng vẫn chưa chạy được, anh có thể thông não cho em với ạ :(((
Em dùng postman ah? Bài này siêu dễ mà. Em add skype của anh để anh xem em đã làm thế nào.
Em có 1 câu hỏi ạ: VD list địa điểm mà mình cần truyền lại nằm trong 1 file CSV, thì có cách nào để get random data từ file CSV đó ra và truyền vào api không ạ?
Ở thời điểm hiện tại thì postman không có cách nào xử lý vấn đề này 1 cách trực tiếp, nhưng có 2 cách workaround như sau:
1. Thay vì list địa điểm ở file CSV, em copy hết list địa điểm đó vào phần Pre-req, đặt vào trong 1 array, rồi lấy random data ra qua 1, 2 dòng code.
2. Vẫn dùng file CSV nhưng thay vì file có 1 cột, nhiều hàng thì bây giờ file của em chỉ có 1 cột, 1 hàng. Em sẽ phải gộp tất cả các hàng lại thành 1 value thôi. Rồi phần Pre-req sẽ viết code đọc value đó, rồi lại tách nhỏ ra, cho vào array và tiếp tục như cách số 1.
Với anh, cách 1 đơn giản hơn, tốn ít công hơn, dễ hiểu hơn và run nhanh hơn. Postman rất tệ khi làm việc với file data.