I. Chuẩn bị
1.Update lên cypress mới nhất (ở thời điểm này là 9.2.1)
npm install --save-dev cypress@9.2.1
2. Open cypress window
Cách 1:
npx cypress open
Cách 2:
Sửa file package.json
"scripts": {
"cp:open": "cypress open"
}

Run:
npm run cp:open
Nếu run lần 1 gặp lỗi timeout 30000 miliseconds, thì hãy chạy lại thêm lần nữa.
3. Tạo file mới
- Tạo folder:
CypressAuto\cypress\integration\first-test
- Tạo file:
start.spec.js

II. Một vài lệnh đơn giản
1.Mở 1 trang web
it("open web", () => {
cy.visit("https://courses.letskodeit.com/practice");
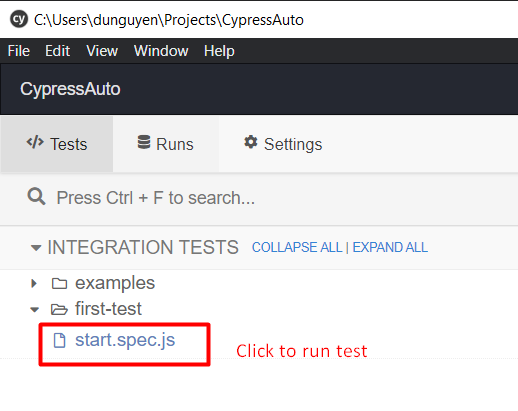
});Run test

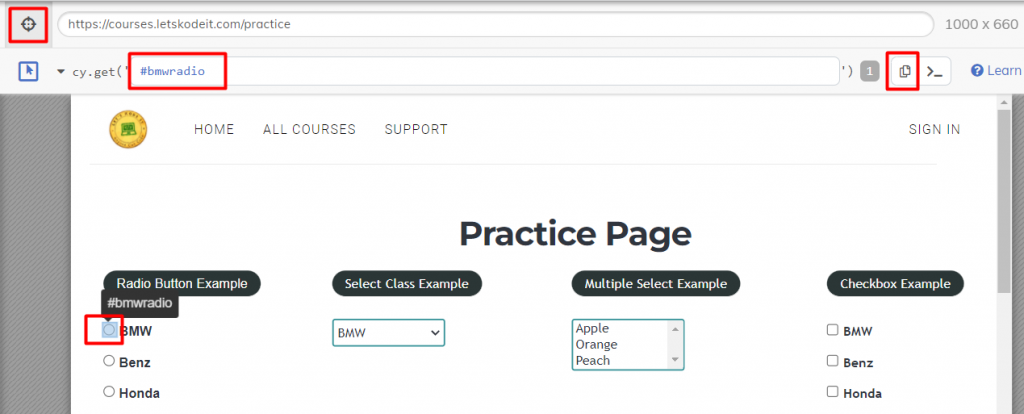
2. Click radio box

Để xác định element, bạn sẽ dùng cy.get(selector)
cy.get("#bmwradio")
Để click thì dùng click()
cy.get("#bmwradio").click();
3. Put text into input field
dùng type(text)
cy.get("#name").type("sample text");
4. Input keys
Bạn muốn gõ 1 vài key trên bàn phím như: Enter, Ese, shift…, thì viết theo cú pháp {key_name}
it("todo mvc", () => {
cy.visit("https://todomvc.com/examples/react/#/");
cy.get(".new-todo").type("task #110 {enter}");
});Mình điền text = “task #110”, rồi mình ấn Enter
5. Chỉ run 1 test duy nhất.
Vì cypress sẽ tự động run lại toàn bộ test nếu mình chỉ chỉnh sửa 1 tí code nên nếu mình chỉ muốn run lại 1 test thôi thì chỉ cần thêm .only
it("todo mvc" ... )
--> it.only("todo mvc", ...)
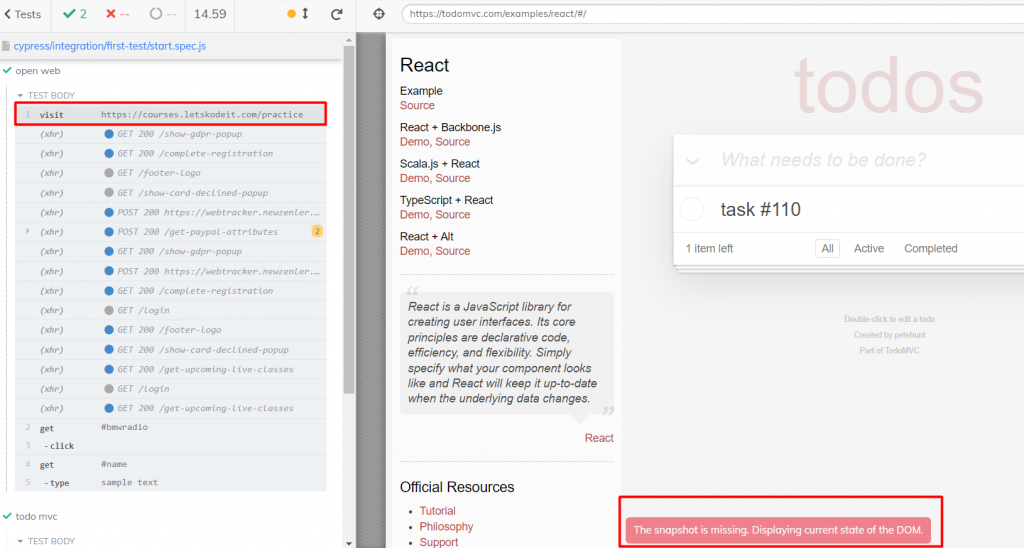
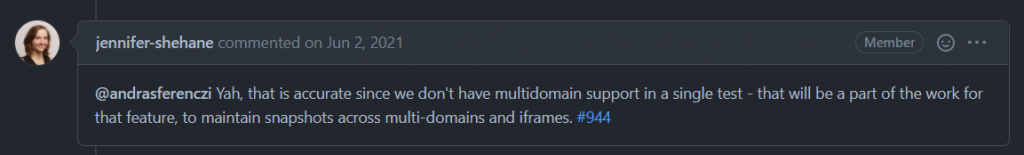
Lưu ý: Khi mình run 2 test ở 2 domain (URL) khác nhau thì snapshot của 1 test sẽ bị mất, đó là điểm hạn chế của cypress.


6. Xem document
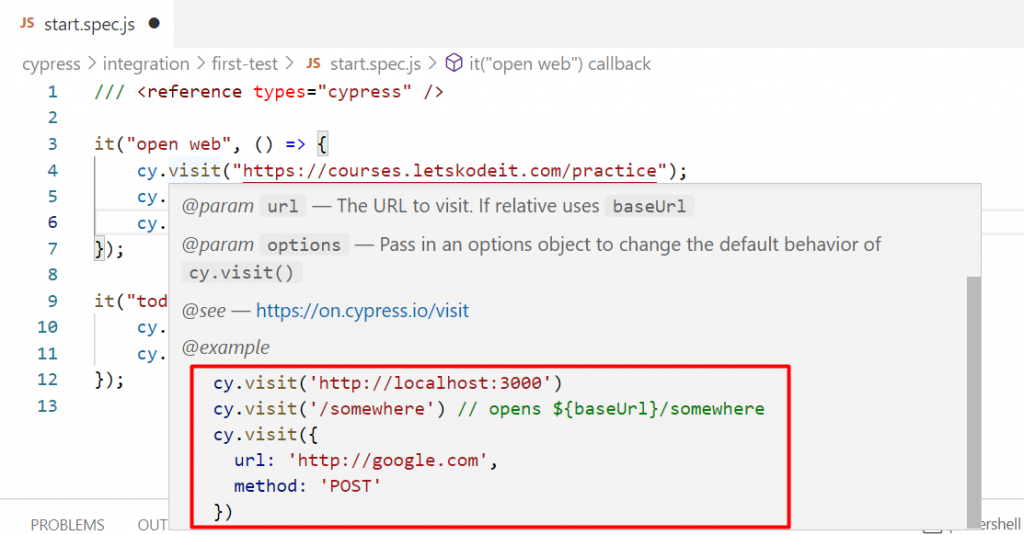
Để có thể xem được document của từng command trên cypress, bạn cần thêm reference vào đầu file.
/// <reference types="cypress" />

Code của cả bài:
/// <reference types="cypress" />
it("open web", () => {
cy.visit("https://courses.letskodeit.com/practice");
cy.get("#bmwradio").click();
cy.get("#name").type("sample text");
});
it("todo mvc", () => {
cy.visit("https://todomvc.com/examples/react/#/");
cy.get(".new-todo").type("task #110 {enter}");
});
III. Tổng kết
Mình cũng đang học dò dẫm, bạn nào biết rồi thì đừng buông lời nặng nhẹ. Vậy thôi, hẹn các bạn ở bài tiếp theo.

hello a
Cái này độ ưu tiên hơi thấp nên mình chưa làm, nếu bạn muốn tăng độ ưu tiên thì vote up nhé. 😀
Anh có thể comeback series Cypress này được ko ạ.
Ít nhất là đến khi anh hoàn thành khóa học Java intermediate. Sorry em
hello anh,
Anh có thể chỉ giúp em cách nào để login thành công load page lên được không ạ, em đang dò dẩm tìm hiểu mà không qua được login. Nó đang có tình trạng nhập user, pass xong , get được new url nhưng sau khi run đên xhr thì tự động run lại từ đầu không load page được, xin anh chỉ giáo giúp em với.
describe(‘The first’, () =>{
it(‘Login’, function (){
cy.visit(‘/’,{
auth: {
username: ‘Abc’,
password: ‘Abc123’
}
})
cy.wait(5000)
cy.get(‘#username’).type(‘a.test’)
cy.get(‘#password’).type(‘pass1234’)
cy.get(‘.btn’).click()
cy.wait(50000)
cy.url().should(‘include’,’/app/site/enter’)
cy.on(‘window:alert’,(txt)=>{
expect(txt).to.contains(‘This account was authenticated in an earlier session. Only one session is allowed at a time, so the earlier authenticated session will be ended.’)
})
cy.url().should(‘include’,’/edge/pc’)
if(cy.url().should(‘include’,’/edge/pc’)){
cy.visit(‘baseUrl’ + ‘/edge/pc’,{timeout:120000})
cy.wait(140000,{log:false})
}
})
})
Run được qua đến visit new url mới :
visit https://xxxx.net/edge/pc
xhr Get 200/api/v1/auth/data?=……
Đến đây thì nó tự động quay lại từ đầu visit login url ???
Em sai chỗ nào vậy chỉ giúp em với anh ơi. Em cám ơn anh nhiều ạ!!!
Comment này rơi vào trash vì sử dụng xxx trong nội dung.
Chưa đủ thông tin để biết sai ở đâu, nếu bạn vẫn gặp lỗi thì chat qua skype nguyen_duy_giang nhé
Hy vọng là sẽ có 1 khoá học của anh về cypress trên YouTube ạ
Mình chả biết gì mấy về cypress đâu, thi thoảng nghịch thì viết 1 bài thôi.